Embed an image on a page
To add an image to a content block on your page:
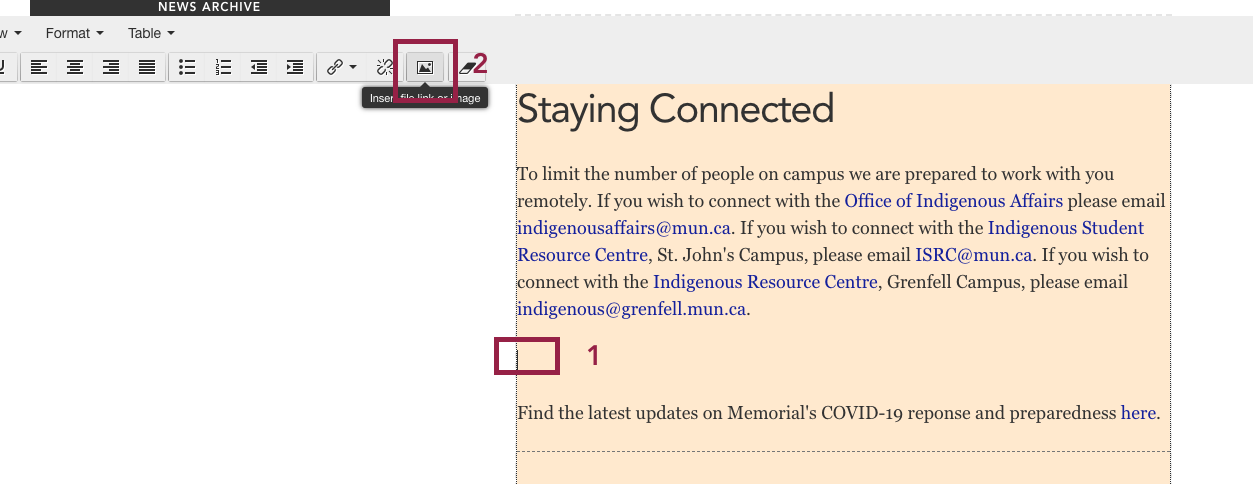
- Click where you'd like to place an image on your page. You should see your mouse cursor blinking where you intend for your image to be placed.
- Click the "insert image" icon

Note: Placing an image on your page is a two-step process. First you must upload the image to your media library, then you must embed the image on your page.
**If the image you want to place on your page is already in your media library, skip to step 2: Embed an image on your page.**
Step 1: Upload your image to your media category.
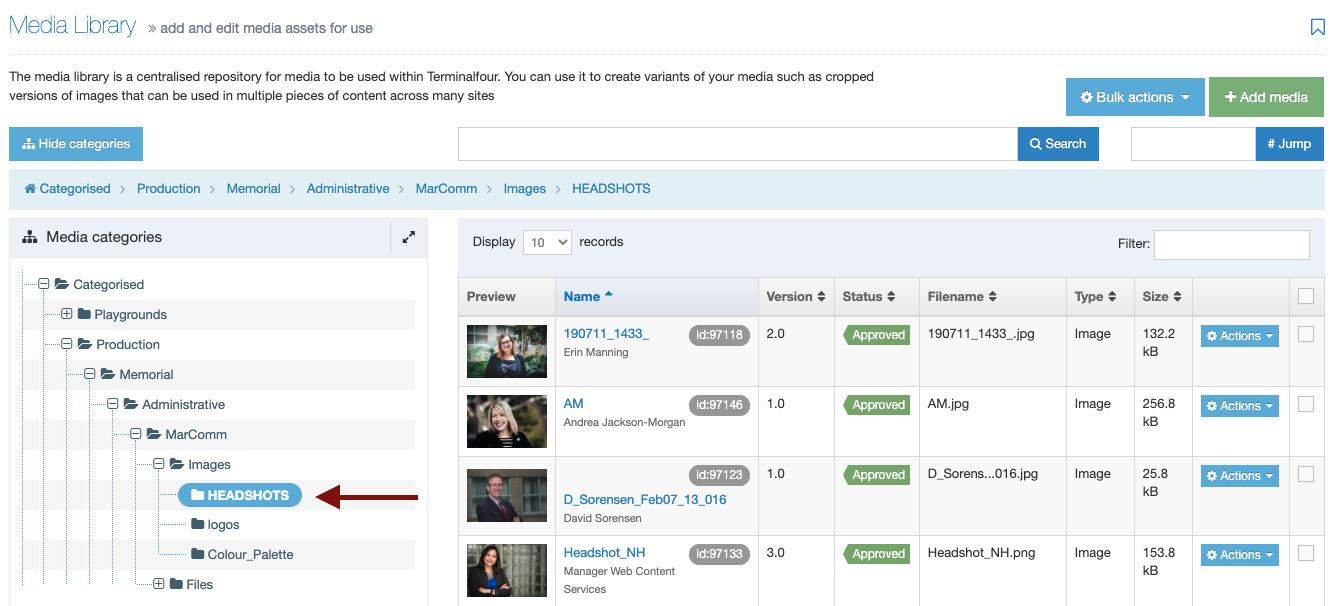
Locate the media library folder to which you want to upload your photo.
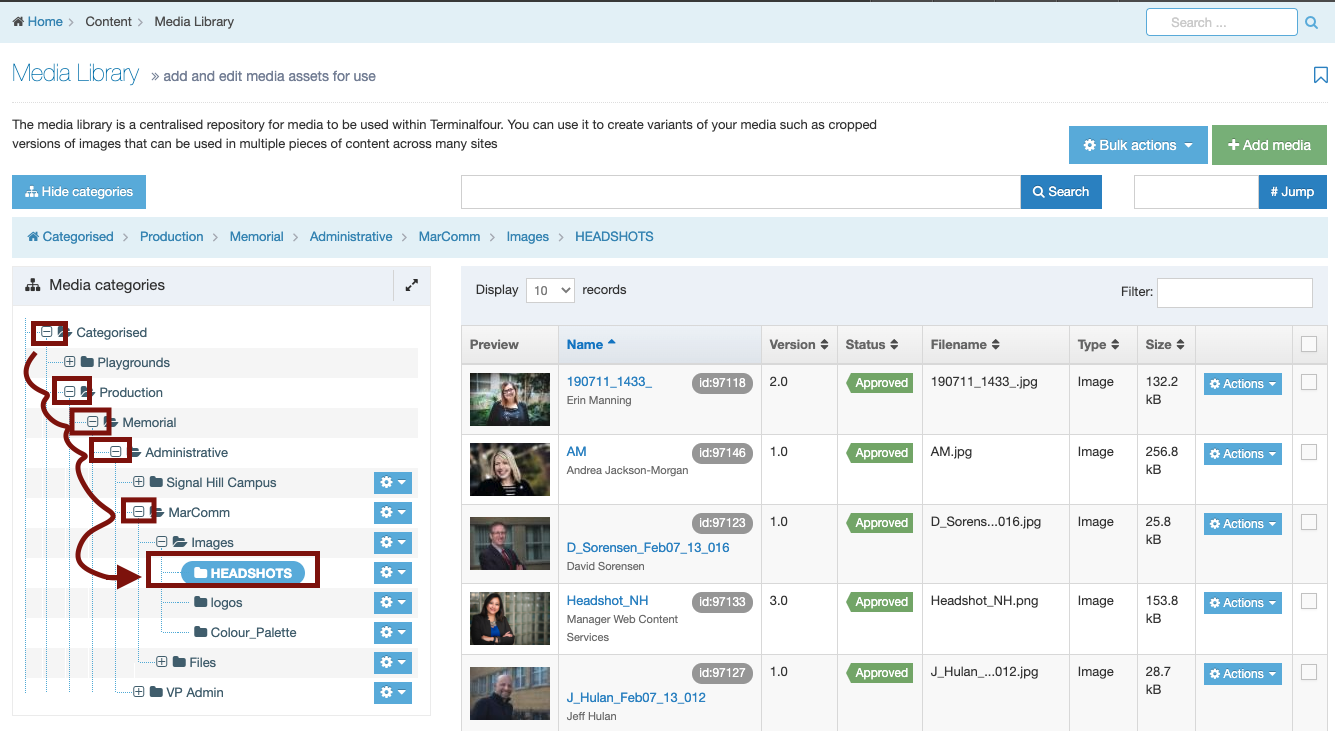
Click the +/- symbols beside the folders titled "Categorized," "Production," "Memorial," and "Academic" or "Administrative" to locate your site's media library folder. Once you locate it, click the + symbol beside it to reveal all folders in your media library, then click on the folder you want to upload your image to. When you select a folder, it will turn blue and reveal all of its content on the right-hand side of your screen:

Add an image to the folder you have selected
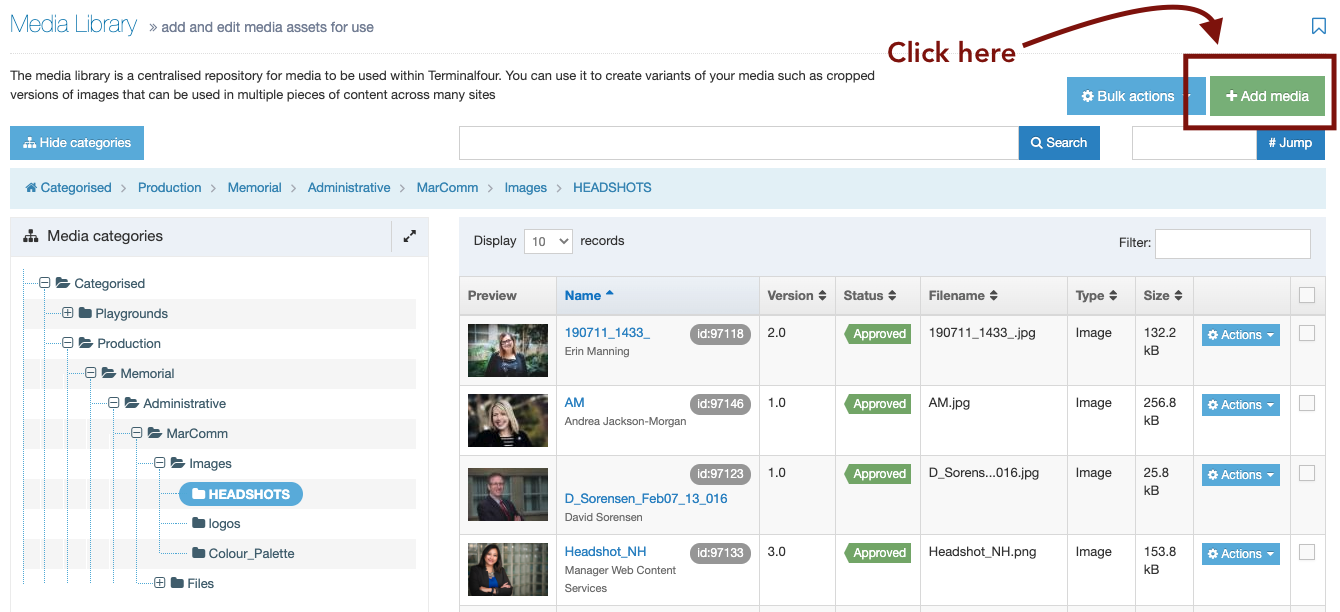
To add a new image to the folder you've chosen, click the green "+Add media" button in the top left corner, as shown below:

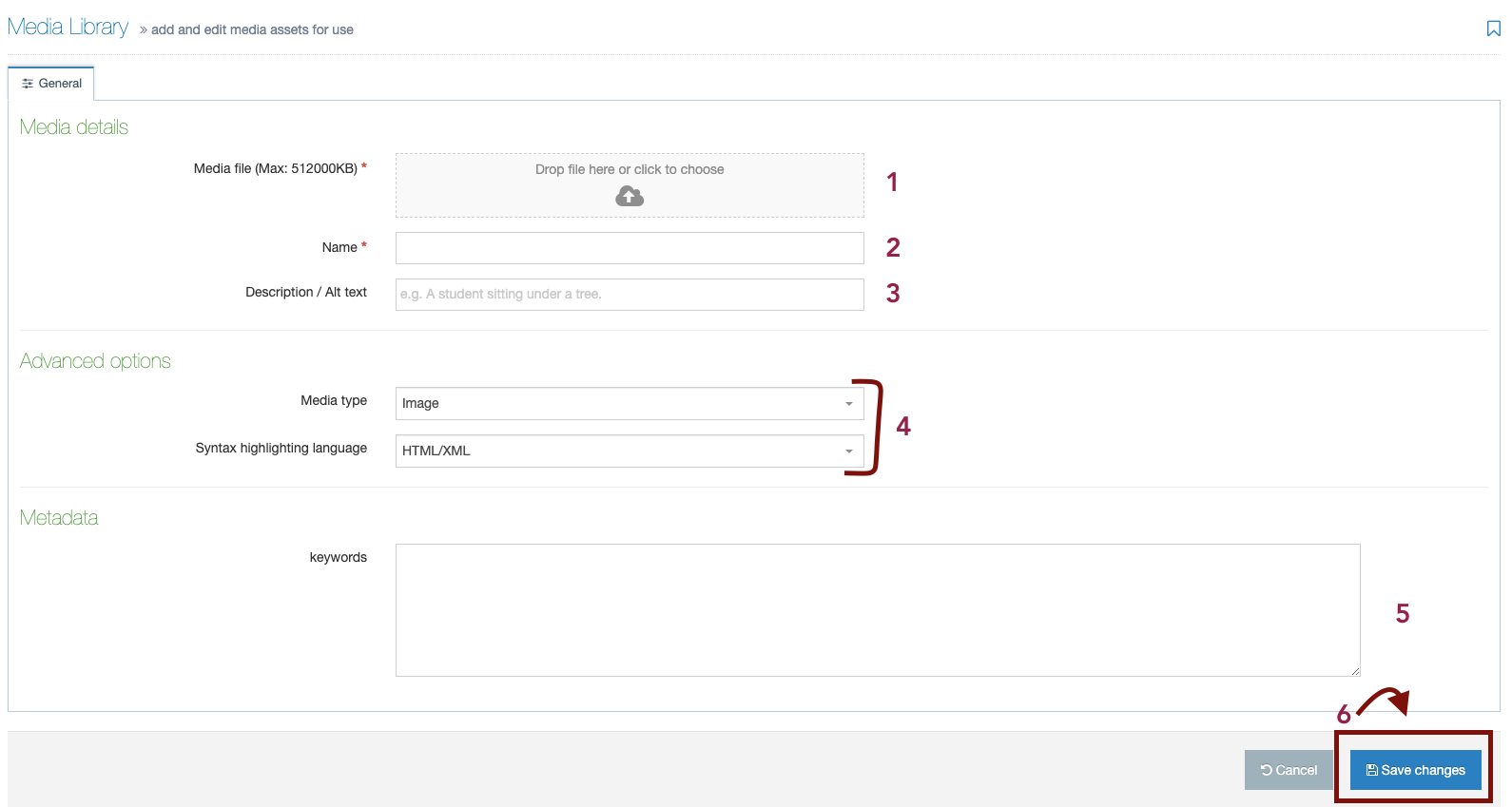
You will be taken to the +Add media page, as shown below:

How to fill out these fields:
- Media File: To upload an image, you can either drag and drop the image into this box, or click in the "media file" box and you will be prompted to browse your computer to upload an image.
- Name: Whatever you type here will set the name of this image as it appears in your media library. Therefore, you should name your image something that will be easy for your and your website users to search for and find later, and something that will make sense to anyone who downloads this image. Image file names like "IMG_2206" are not good image names because users wouldn't know what to search for to locate this file in your image library. Choose something like "Dr. Jane Johnson 2021."
- Description / Alt Text: This is important for accessibility and SEO. It tells search engines and non-sighted users (or anyone using a screen reader to read your page) what the photo depicts. Describe your image to the best of your abilities in a single line. Example, “Young brunette woman peering into a microscope in a science lab.” This text will also appear if your picture fails to load on a website, which can happen sometimes.
- Advanced Options Fields: Ignore these and leave as they are.
- Metadata: Include some keywords that people may use when searching your media library (or using a search engine) to locate this image.
- Click the blue "save changes" button to save this image to your media library.
After you click save, you will be taken back to your media library because, so far, all you have done is add your image to your page's media library.

Step 2:
Embed an image from your library onto your page
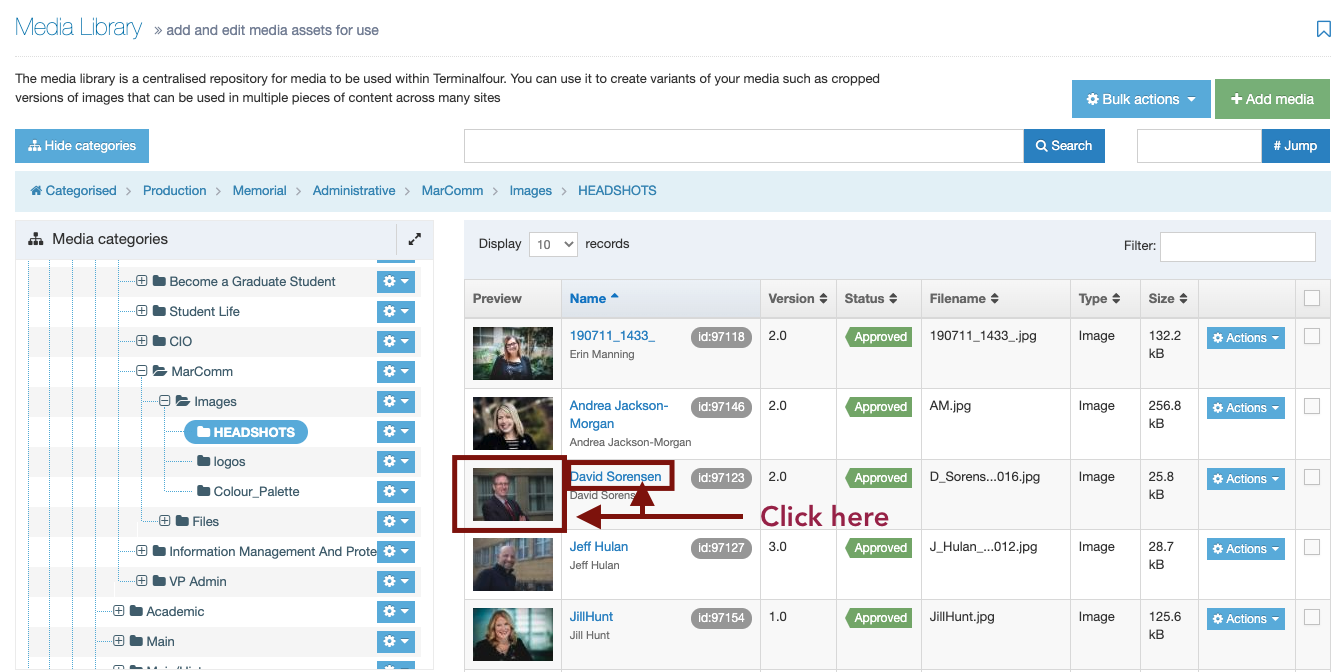
To embed an image from your media library, locate the image in your media library and click on the image thumbnail or image title.

If you are having trouble locating your image, use the search bar at the top of your media library or see:
Your image should now be embedded on your page.
Don't forget to save and approve your changes.