Provide header tags
H1-H6 headers let screen reader users jump from one header to another header to quickly locate content that is relevant to them.
For sighted users, headers help break your page up into clear sections, like PhD programs, Graduate programs and undergrad programs. This is a simple and easy way to help your website visitors quickly find the content they're looking for.
The same is true for people using a screen reader. Screen readers can see your header tags, and provide a list of headers on a page to the person using the screenreader. The visitor can then jump right to the header of interest, enabling them to quickly find the content that is relevant to them.
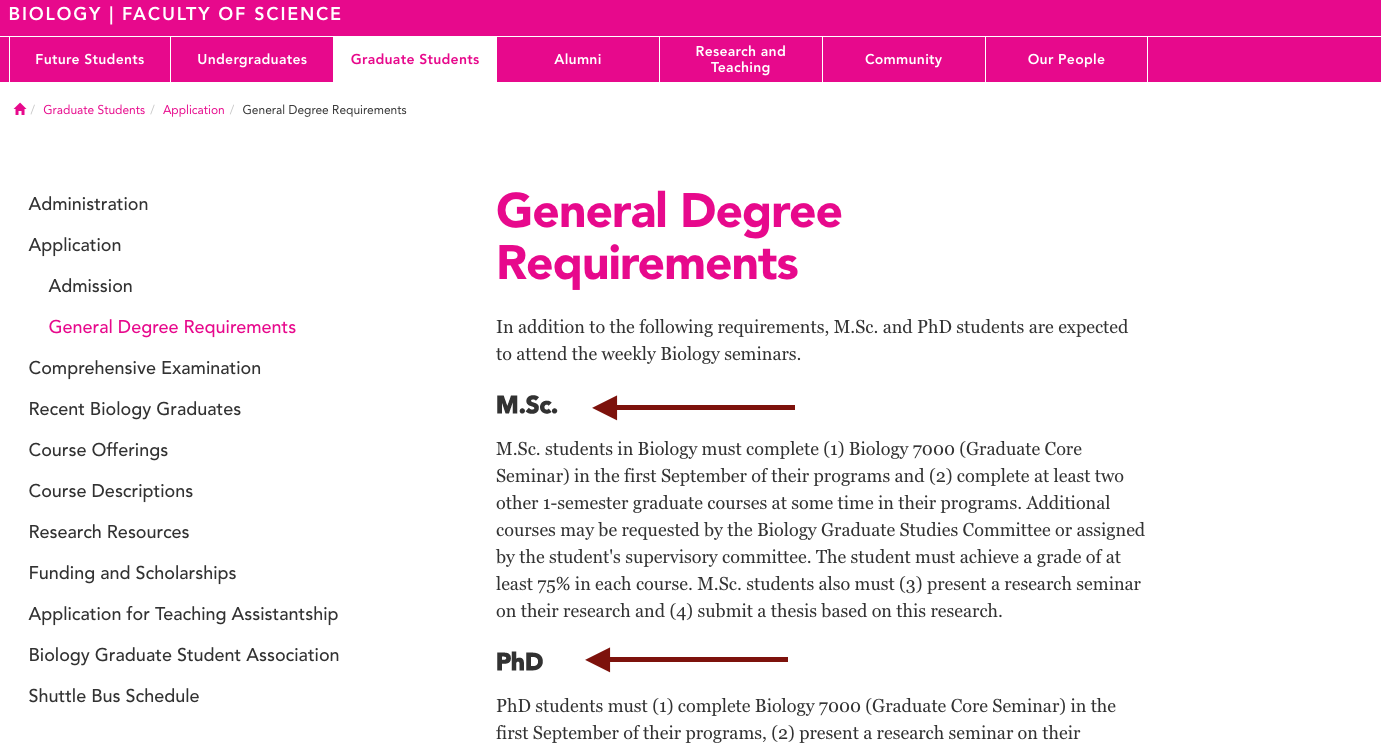
The arrows below point to headers for M.Sc or PhD programs in biology, so a site visitor looking for degree requirement info on the PhD program can quickly locate it:

If your page does not use headers, a person using a screen reader must listen to the entire page being read aloud, and must sit through the reading of content that is of no interest to them. The same way a sighted reader would have to read the whole page to find the few lines they're really looking for.
Best practice for using headers
Make sure your header clearly lets someone know what the content below it will cover. For example, "Graduate programs" is a good header because it is specific, whereas "Welcome" is not a good header because it is too vague to indicate what the text below it will cover.