Replace an existing leaderboard
If your website currently has a leaderboard, but you would like to change the image it is displaying, follow the instructions below.
Reminder: your leaderboard images must be exactly:
- Desktop: 2000px by 800px
- mobile: 800px by 800px
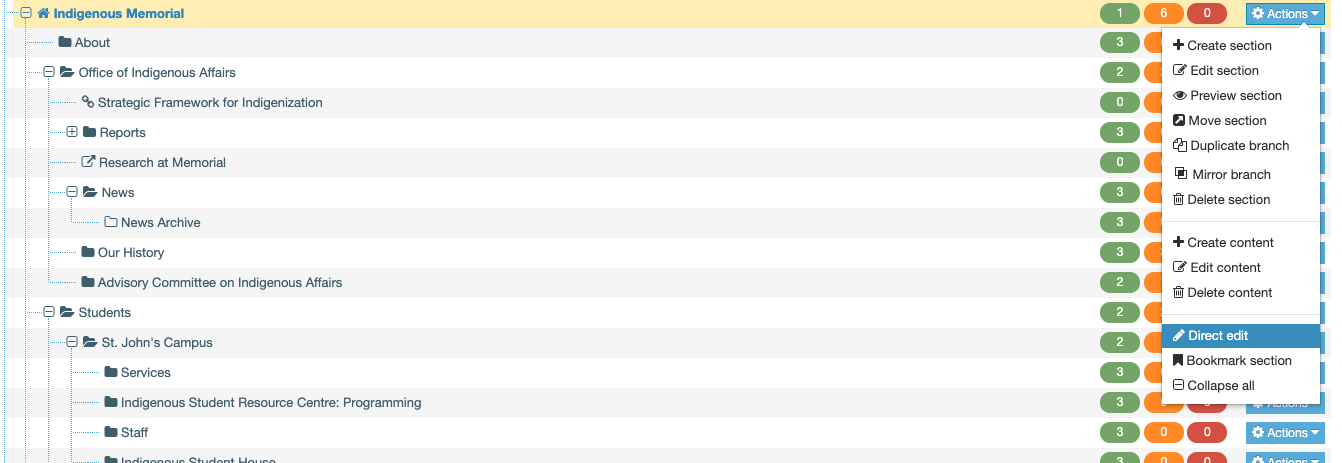
In site structure view, locate the page with the leaderboard you want to replace. (Quite likely this is your home page, bolded in blue).
Click the blue "actions" button across from the page, and select "direct edit."

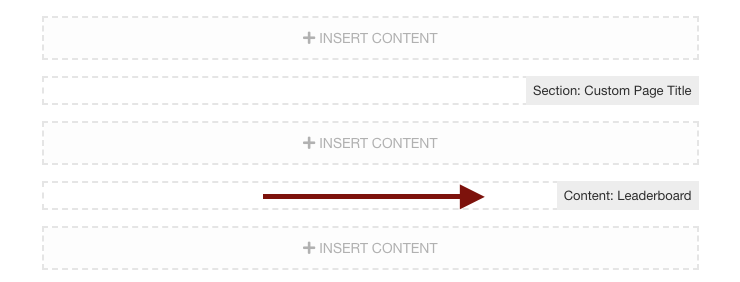
In your direct editor screen, locate the block containing your leaderboard.

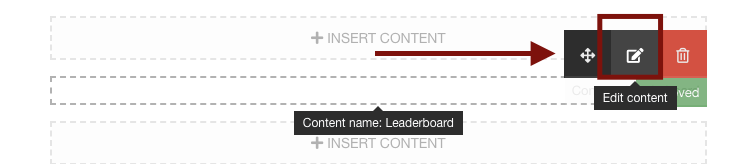
Hover your mouse above this block until a list of options appears.
Click the "edit content" icon.

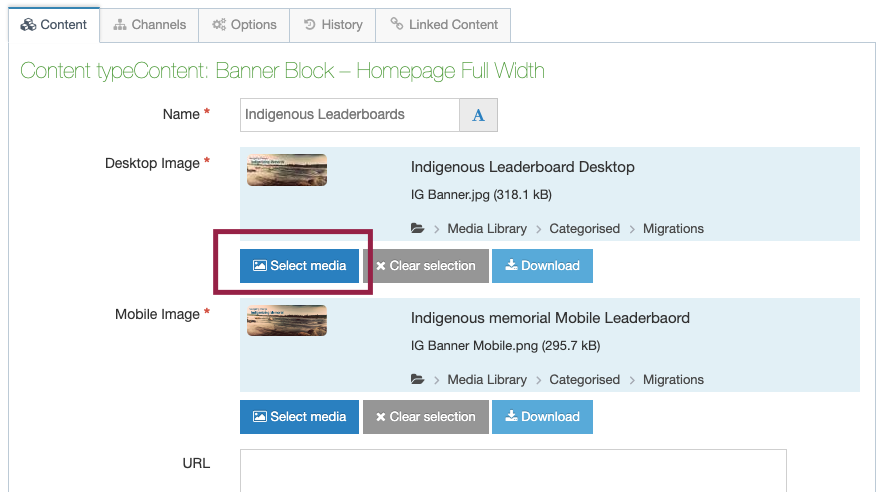
To replace your existing leaderboard image with a new leaderboard image, click the blue "select media" button.

You will be taken to the media library screen (pictured below).

You must upload your new leaderboard image to your site's media library.
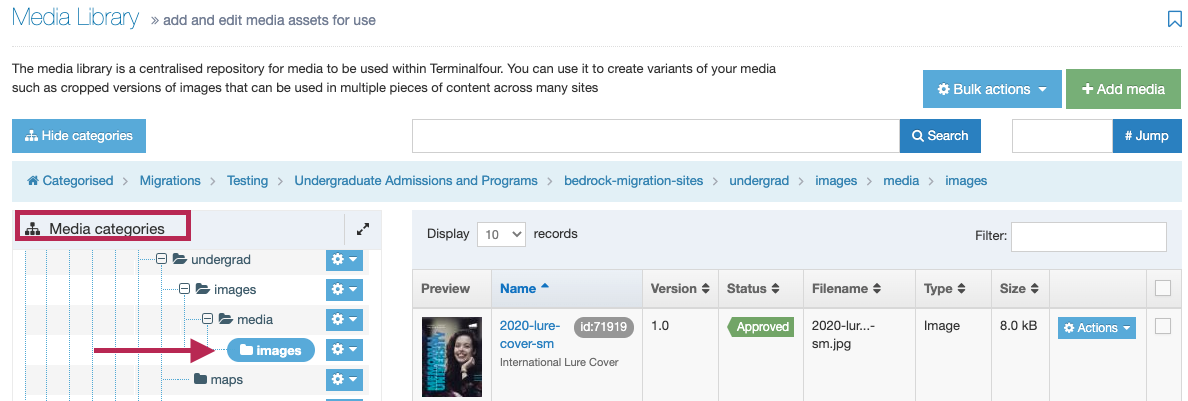
On the left-hand side of your screen, you will see a header “Media categories.” Using the +/- buttons to open folders, locate the folder to which to want to add a photo, and click on this folder. You will know which folder you have selected because it will be highlighted blue, and its contents will be revealed to the right (as shown below).
Once you have selected/highlighted the "images" folder,
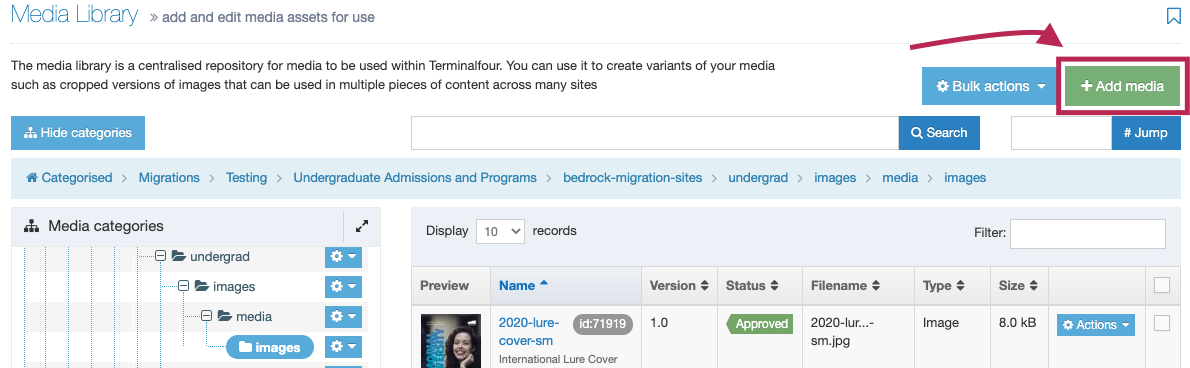
click the green “+ Add Media” button:

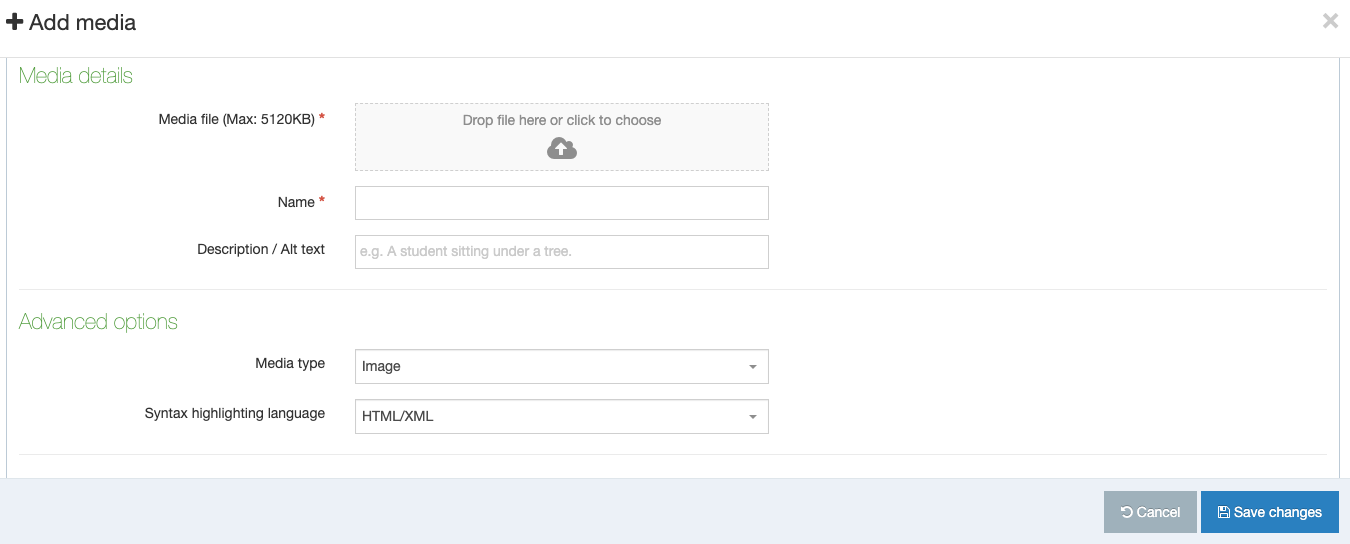
You will be taken to your media upload screen (shown below).

To fill out your 3 "media details" fields:
- Media File: To upload your image, drag and drop your image into this box or click the empty box and you will be prompted to upload an image from your computer. Reminder: your desktop image must be sized to 800px wide by 400px tall. and your mobile image 800px by 800px
- Name: You should name your leaderboard as follows:
Leaderbaord - [a description of your leaderboard image here]. The description should help you and your fellow site users easily locate and identify the image later.
- Description / Alt Text: This is important for letting search engines and visually impaired users understand what the photo depicts. Describe your image in a single line, for example “Young brunette woman reading her laptop screen.” This text will also appear if your picture fails to load on a website, which can happen sometimes. Do not leave this field empty.
- “Advanced Options” Section: You can ignore this section and leave it as is, unless you know what you’re trying to do.
- Metadata Section: Enter a few keywords that would help search engine results bring users to your photo/website. Keywords can be a few words long, but you must separate keywords with commas. Example: Professor Jane Brown, Memorial University, Anthropology.
Click the blue “Save Changes” button to upload your image to your media library.
You will be taken back to your media library, because so far, you have only uploaded your banner to your library. You must now embed the leaderboard you just uploaded.
To locate your banner in your media library:
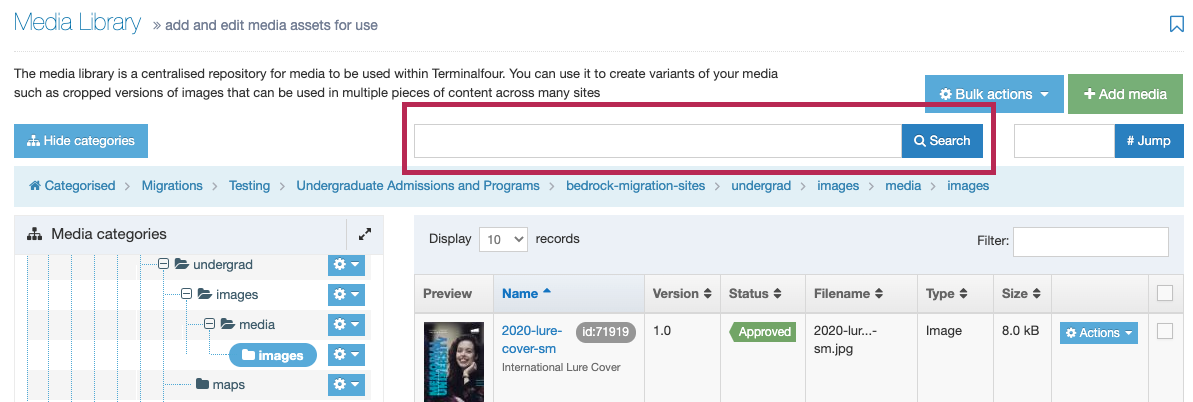
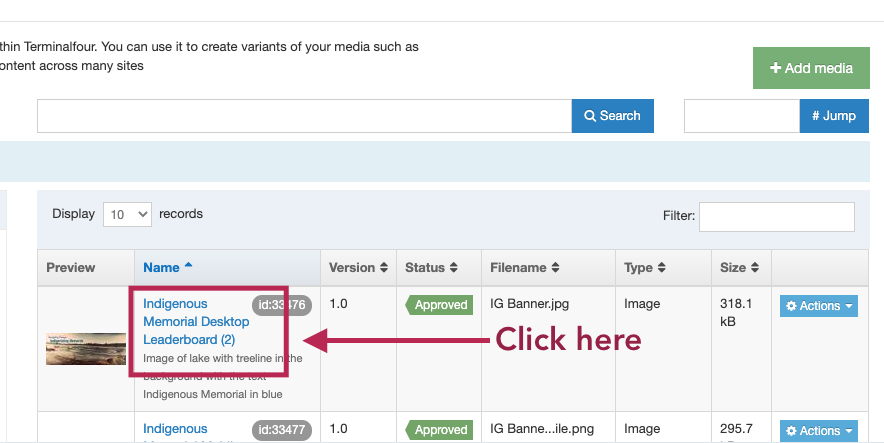
Your media library lists your files and images in alphabetical order, so you can find your leaderbaord by scrolling through your library in alphabetical order, or you can use the search bar to search for the image's title:

Once you locate your leaderboard, click directly on the file name to embed the new leaderboard:

Repeat this process to upload your mobile leaderboard image. (Reminder: your desktop leaderboard image should be 2000 x 800px; your mobile leaderboard should be 800 x 800 px)
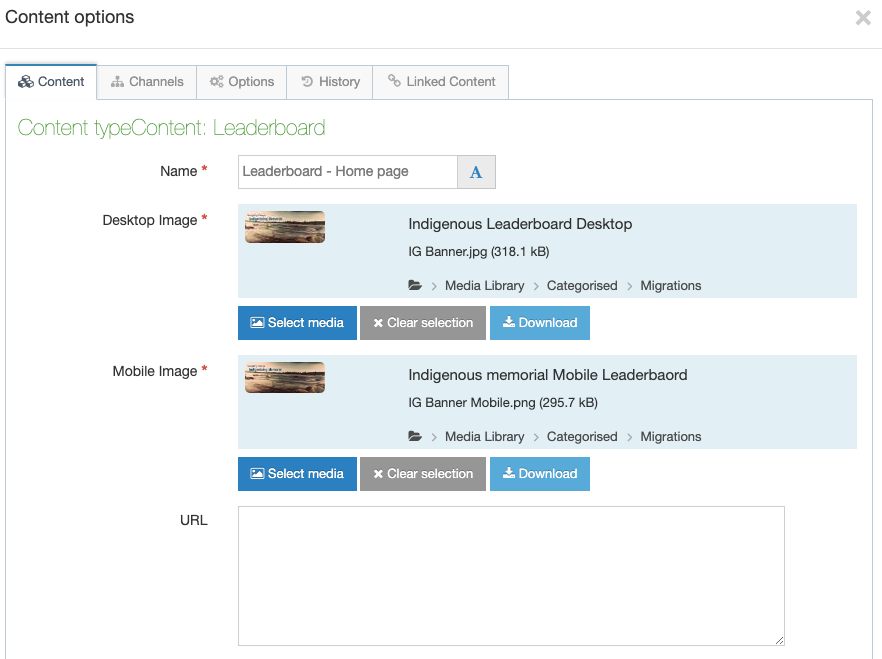
You should now see the desktop and mobile leaderboard images you have selected:

- URL Field: URL is an optional field. If you would like the leaderboard to bring a user to a particular website when they click the image, copy and paste that URL here.
Don't forget to save, approve, and publish your changes so they appear on your website.