Create a call to action button
Once Web Content Services has enabled a call to action section on your page, you can begin adding Call To Action buttons to your page.
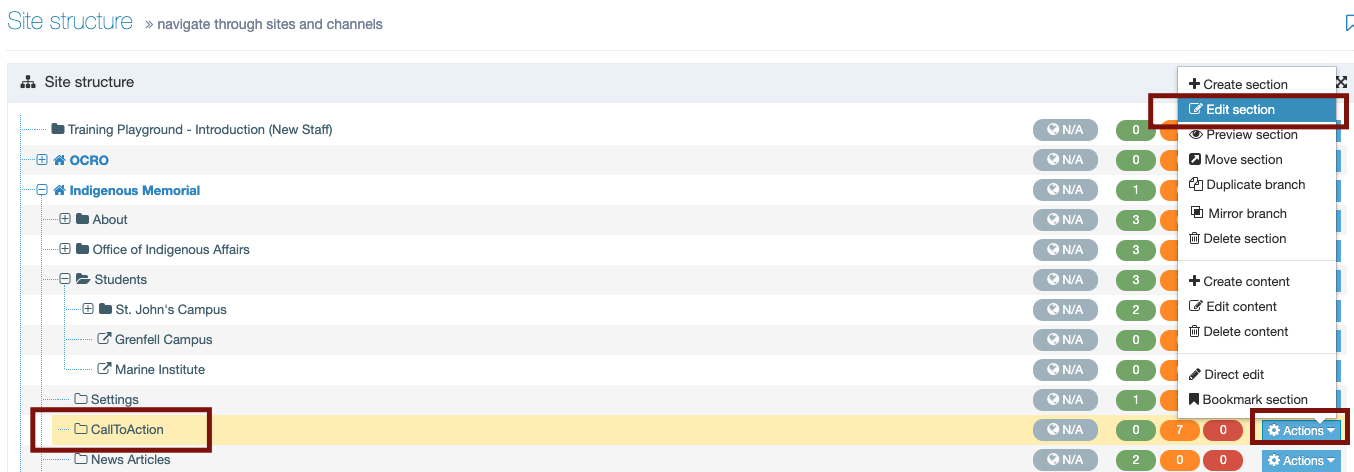
Locate the CallToAction folder associated with your page. This is the section in which you will create the Call to Action buttons you want to appear on your page. If the Call to Action buttons are going on your home page, it is likely that the CallToAction folder is near the bottom of your site structure.
Once you have located your CallToAction section folder, click the blue “Actions” button across from it. Choose “edit section.”

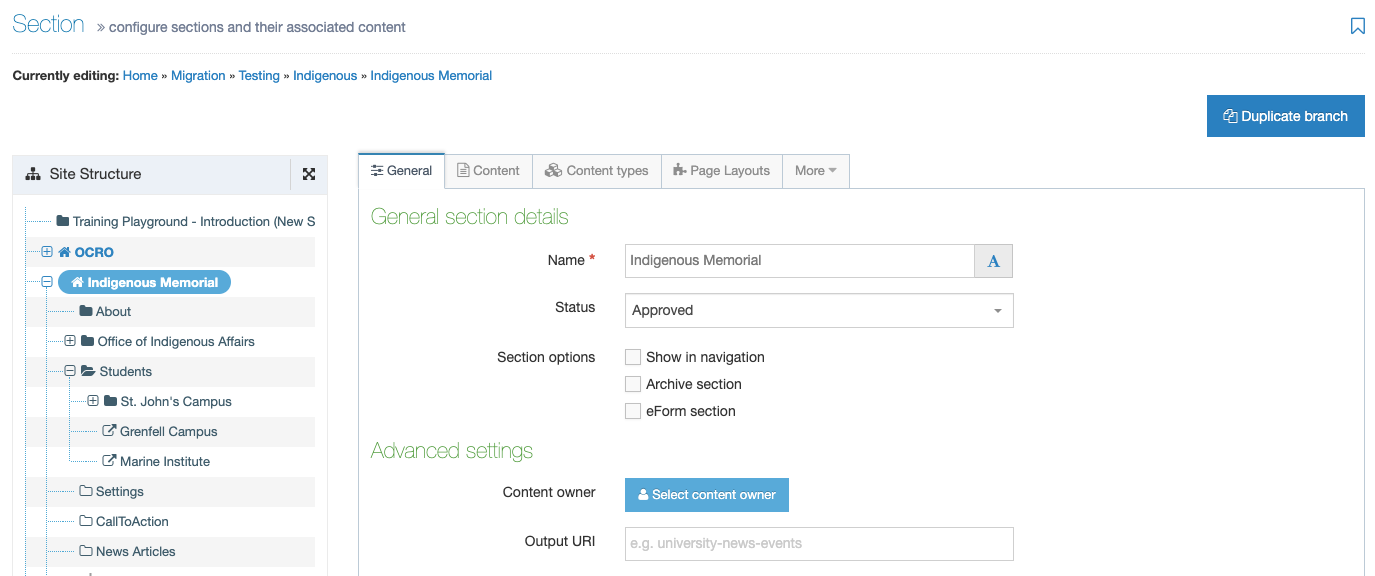
You will be taken to the CallToAction section editor:

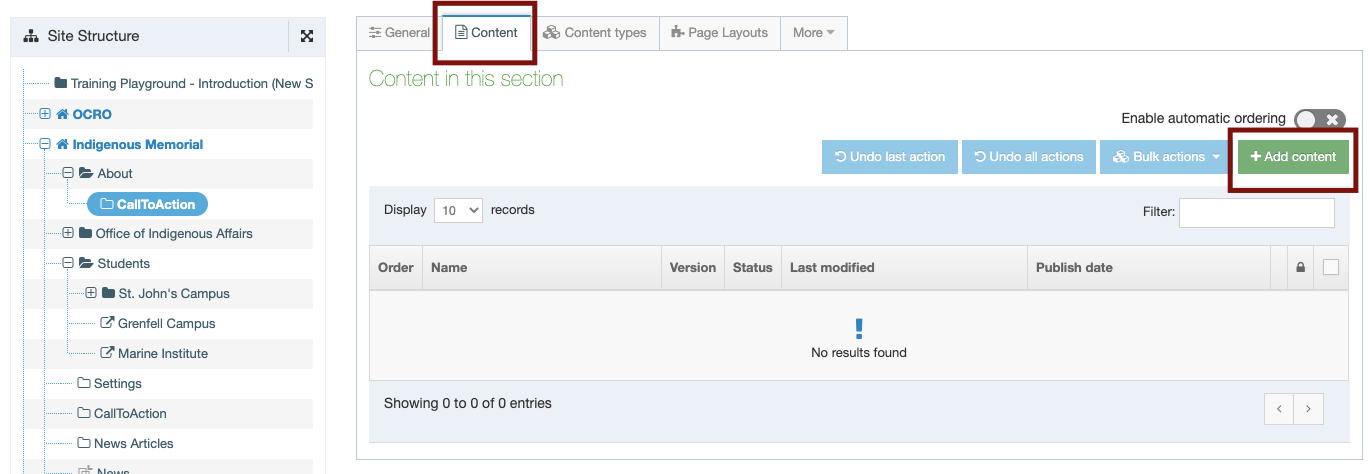
Click the “Content” tab,
and then click the green “Add Content” button:

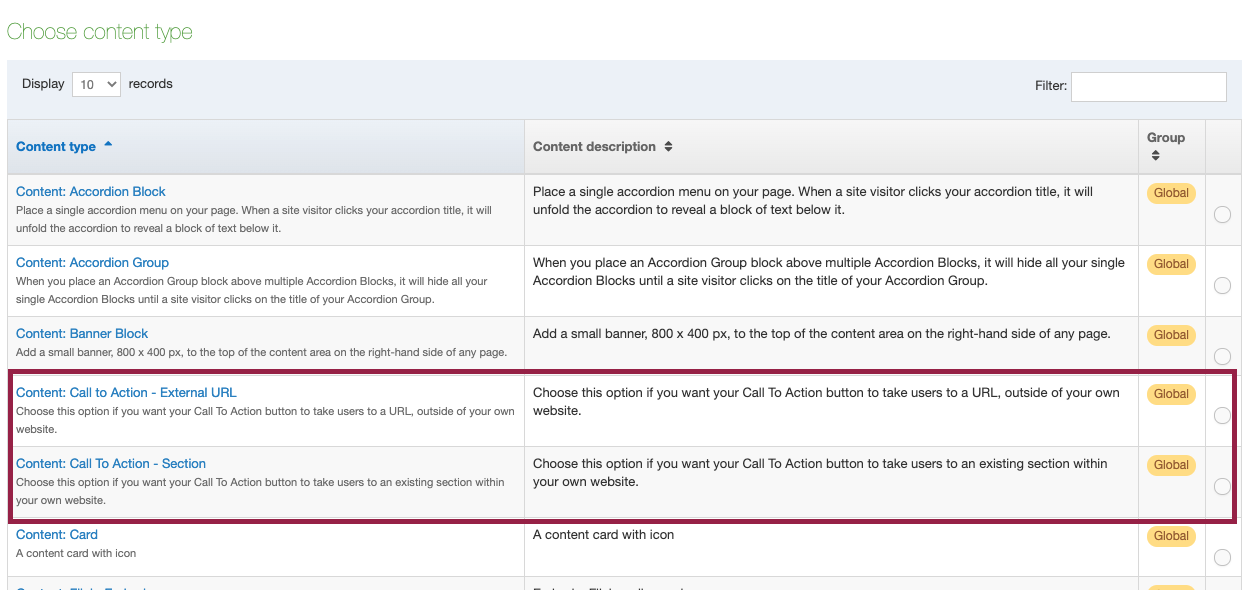
From the “Choose Content type” screen,
you will have two options for creating a Call to Action button.
- Content: Call To Action - Section
Choose this option if you want your Call to Action button to take users to an existing page on your own website. - Content: Call to Action - External URL
Choose this option if you want your Call to Action button to take users to an external URL.