Provide text alternatives
Image Alt Text
The most common content on a web page after text is an image. Images are great for sighted readers, but they are effectively a blank space on your page for the visually impaired, or for anyone using a screen reader to read your page.
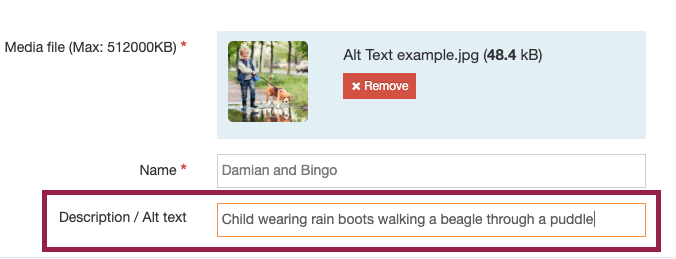
This issue is resolved by filling in the "description / alt text" field when you upload an image:

Your image alt text is read aloud by screen readers, so users know what your photo depicts.
When you fill in your image alt text field:
- Be descriptive, but keep it to a single line. "Boy wearing rain boots walking a beagle through a puddle," is better than "Kid and dog."
- Do not use "image of" before the alt text description. Screen readers identify an image as an image to someone using a screenreader.
Additional benefits of image alt text
If your image fails to load for someone using a slow computer or poor internet signal, your image alt text will show in place of the image. Image alt text is also a critical field to SEO ranking, because it tells search engines what your image depicts.
Where possible, provide text alternatives for videos, audio clips, graphics and graphs
Videos, embedded audio clips, graphics and graphs are all great ways to present lengthy or complex content to users in a way that is easy to digest. These kinds of content are a good way to complement what you're saying in the text on your page.
But these types of content must be configured to work for people with visual impairment, hearing impairment or epilepsy as well.
Where possible:
- Video should have synchronized captions (and you should check the accuracy of the captions before embedding the video on your page). If you cannot offer captions, you should provide a link to a transcript of the video. If you cannot offer captions or a transcript, provide a brief description below the video, detailing what it is about, so a person isn't left to wonder.
- Audio embeds should include a link to a transcript for the hard of hearing. Also, your audio player should allow users to pause the audio, or skip backwards in case they need to hear something again. Some people need to take in audio in starts and stops to fully process the information.
- Graphics and graphs should use image alt text to describe that they depict. You could additionally provide a caption below the image, such as "graph showing that as temperature increases, the rate of chemical reaction increases."