What is a child section?
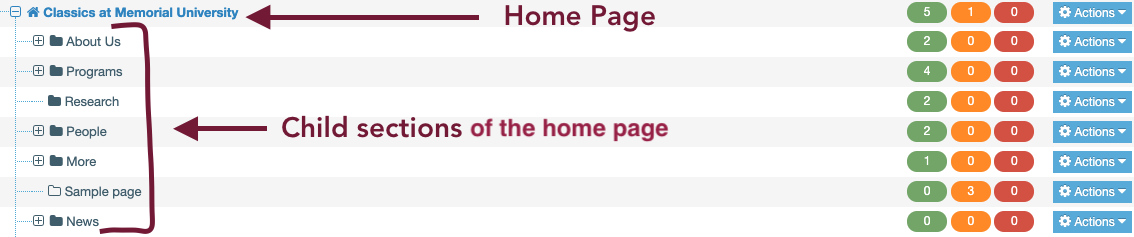
Using the Classics website as an example, we can see this site is composed of a home page (depicted with a blue home icon beside it) + six "child sections" of the home page, listed below the home page and indented slightly to the right (example: "About Us" and "Programs").
You can identify the "child sections of your home page" by clicking the +/- symbols beside all section folders until all your section folders are all completely closed. What will remain visible will be the higher level main sections of your site. These are the "child sections of your home page." Note that "child section" and "child page" are interchangeable; one and the same.

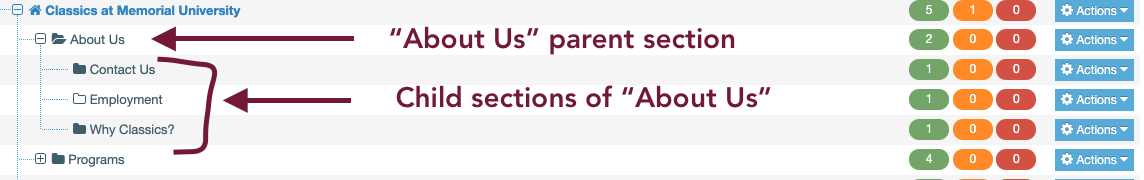
Many of your child sections will have child sections of their own. You can view a section's child sections by clicking the + symbol beside a section folder to reveal its child sections. In the example below, we see that the "About Us" section has three child sections (Contact Us, Employment and Why Classics?) Child sections are indented below the parent section they are associated with.

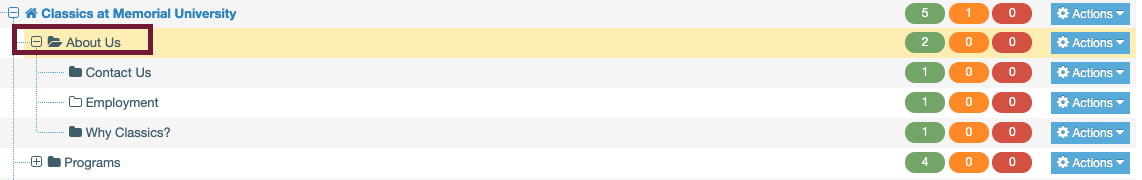
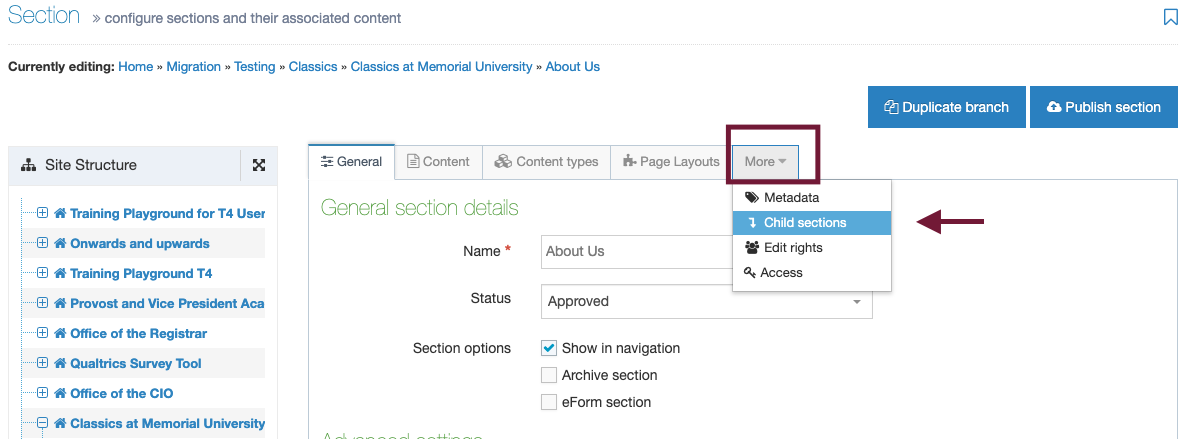
The quickest way to see any section's child sections is to click directly on the section in your site structure view:

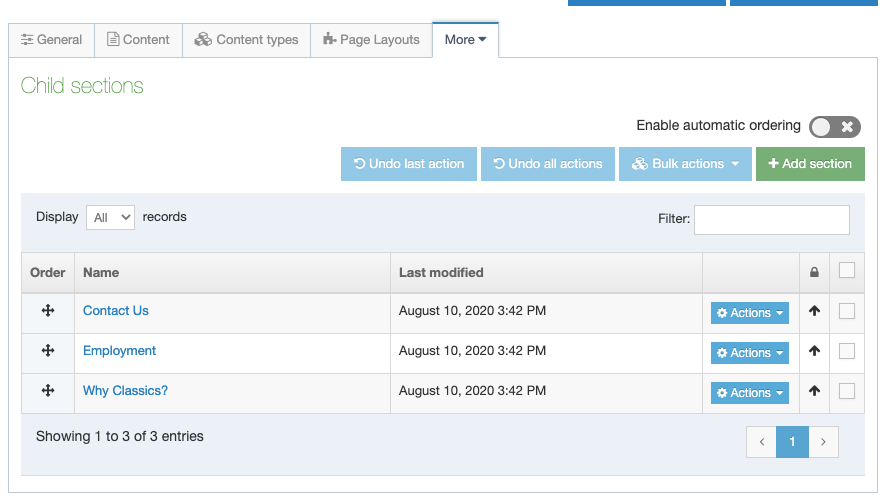
Then click the "more" tab, and choose "child sections."

This will display all child sections of the parent section you selected: