Site structure
To edit or create a page on your site, you will need to enter site structure view. To enter the site structure view, click the site structure tab pictured below.

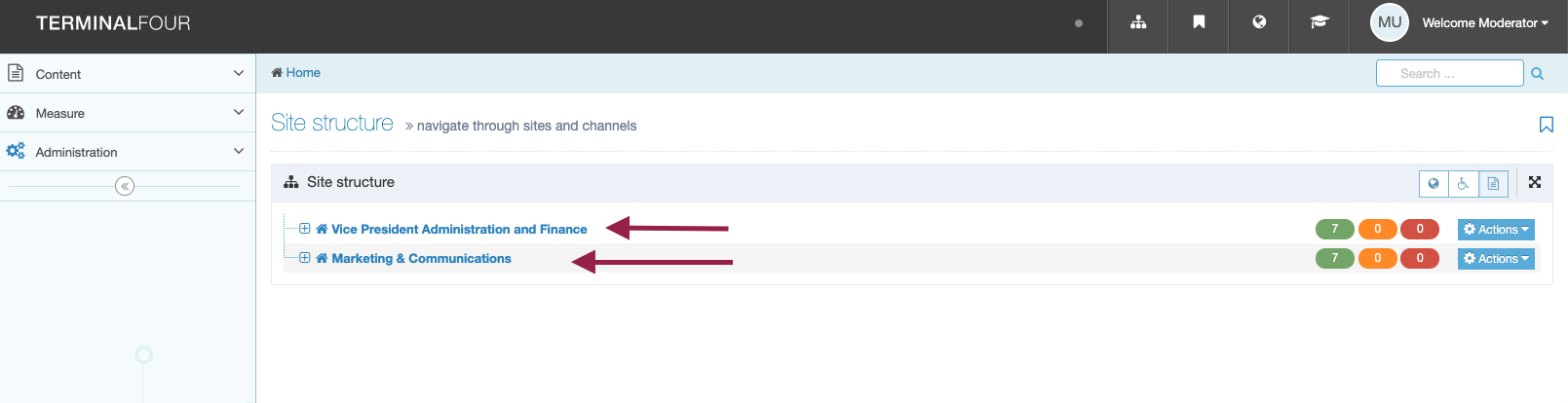
You will now see a list of the site(s) you have access to as a contributor or moderator:

Your site structure view displays every page of your website in a nested hierarchy.
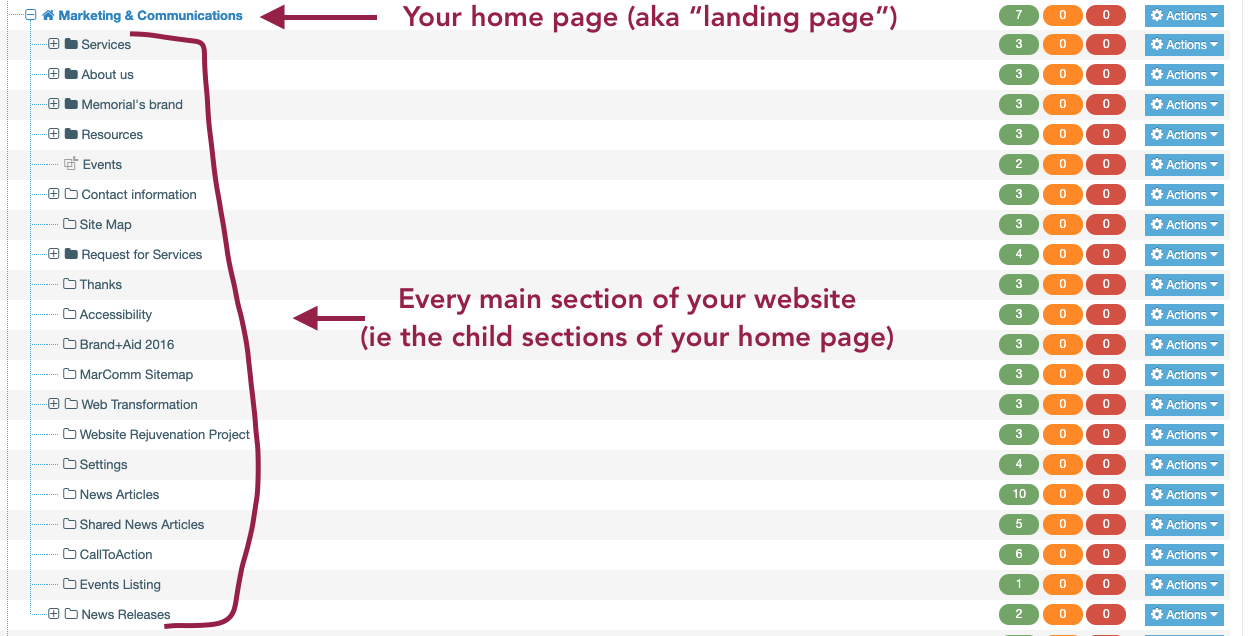
Click the +/- symbols beside your home page to reveal or hide all the main sections on your site:

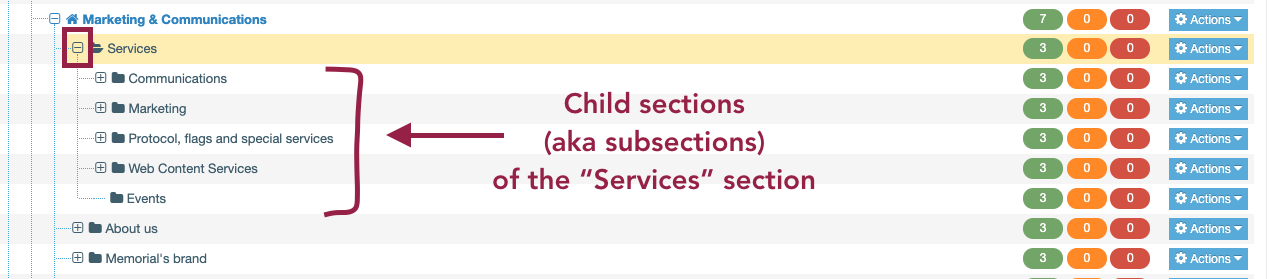
Likewise, you can click the +/- symbols beside a section folder to see any child pages within that section. If there is no +/- symbol beside a folder it means there are no additional child sections in that folder, as is the case with the "events" folder below:

Understanding your site structure
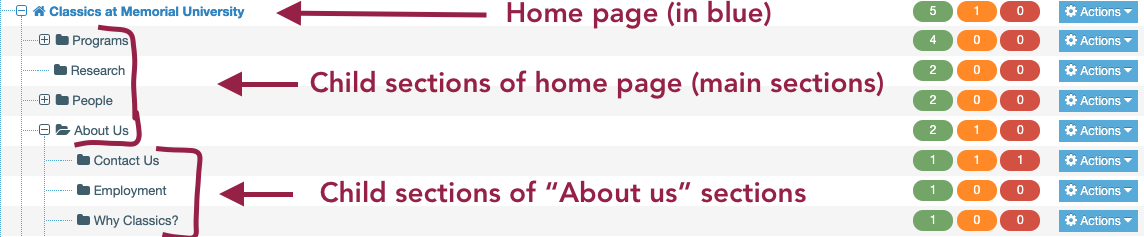
- Your home page is in blue with a blue house icon beside it.
- The direct child sections of your home page (often referred to as the "main sections" of your site) are indented below your home page.
- Child sections can have child sections of their own. In the example below, the section "About Us" has three child sections (Contact us, Employment and Why Classics?). In this example, "About Us" is the parent section of those three child sections. Child sections appear indented below and to the right of the section they’re associated with.
Press the +/- symbol beside a section folder to reveal/hide its contents.

To edit any of these pages
Read the "update a page" section of this guide to learn how to edit a page on your site. To create a new page in one of these sections, read the "create a page" section of this guide.
Understanding the different "section types" displayed in your site structure
In examining your site structure, you will notice that beside each section title there is either:
![]()
Black folders & white folders
A black or white folder icon indicates that this is an actual page on your website, with editable content on it.
If the folder is black, it means this page is linked to in a menu, either as a main menu item (if this page is a direct child section of your home page) or as a left-hand link on its parent section landing page.
If the folder is white, it means this page is not linked to in the main menu or as a left-hand link.
To learn how to link or unlink a section to a menu, visit the Menu Management section of this user guide.
A link icon
A link icon means this is not an actual page on your website, it is a merely a menu link from this section of your website to another section of your website. In T4, this is known as a "link section," meaning this is a link, not an actual page with content on it. It shows here in your site structure in case you want to delete this menu item. In the screengrab above, the link icon beside "staff" indicates that on the "About Us" page, there will be a left-hand link to the "staff" section of this website. It is important to understand that to edit the actual "Staff" section of your site, you'd have to find the actual staff section, which would have a folder icon beside it, not a link icon.
External link icon
This is the same scenario as a link icon, but in this case it is a link to a page on an external website, not a page on your own website.
Storage box icon
You may never encounter this icon. A storage box icon indicates this is a section on your website that has been archived. Archived sections are sections you want to keep on your site, that are still publicly visible, but that you no longer update or edit. If the storage box icon is black, it means this section is linked to on the parent section landing page above it in your site structure hierarchy.