Upload a leaderboard
Once your page has been enabled to display a leaderboard, you can follow the instructions below to add a leaderboard to your page.
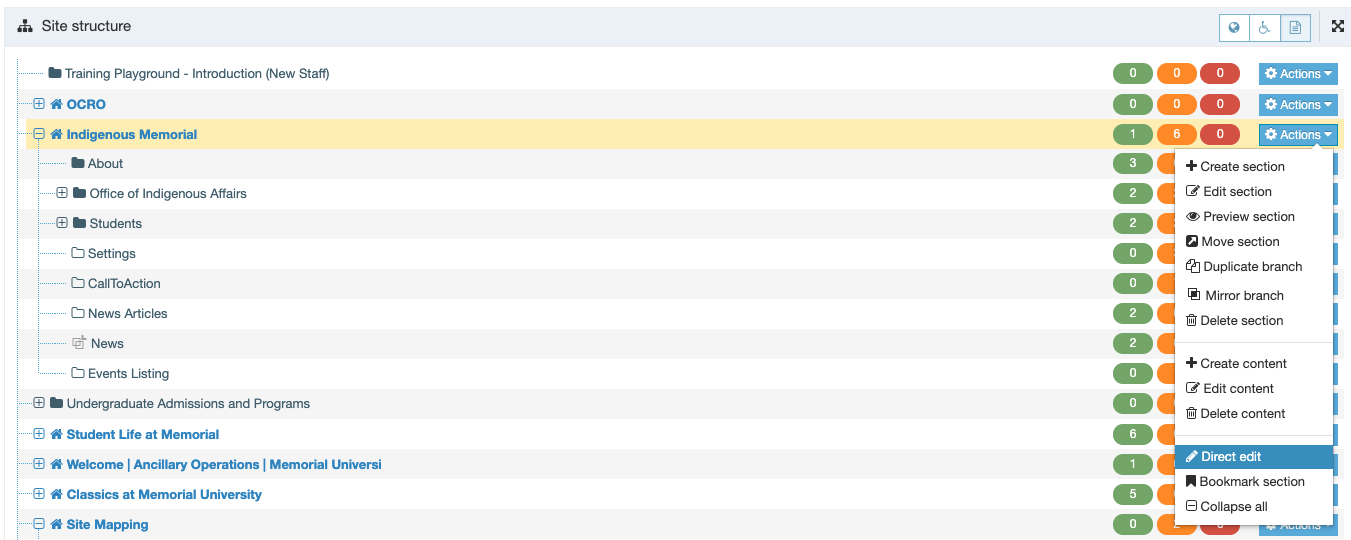
Locate the page to which you want to add a leaderboard, and click the blue “actions” button across from it. Choose “Direct edit.”

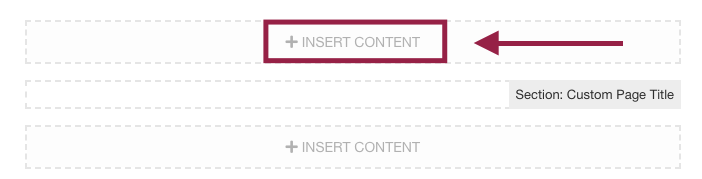
On your direct edit screen, click an empty "Insert content" block at the top of the page.

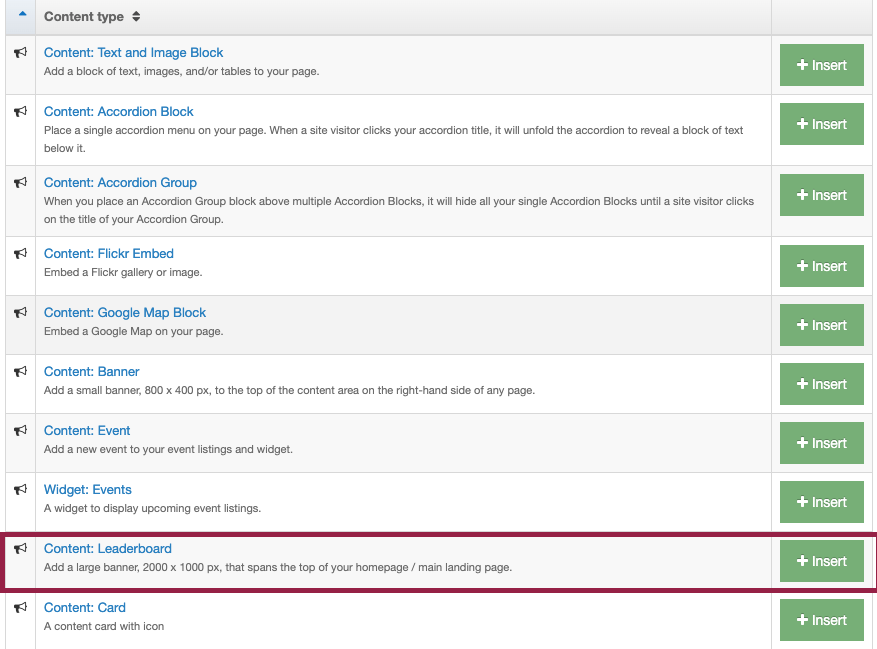
From the content type options, locate the the content type titled "Content: Leaderboard" and click the green "+Insert" button across from it.

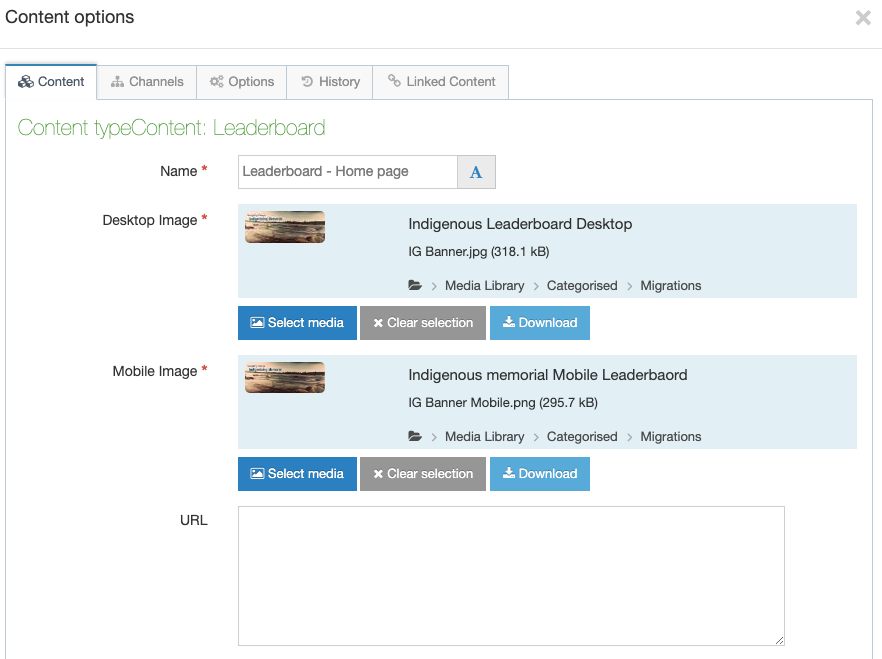
You will be taken to this leaderboard editor screen:

How to complete the text fields:
- Name: To follow Memorial's naming protocols, you must name your leaderboard using this system: Leaderboard + page title for the page you are placing your leaderboard on. For example: Leaderboard - home page, or Leaderboard - program offerings.
- URL: URL is an optional field. If you would like the leaderboard to bring a user to a particular website when they click the image, copy and paste that URL here.
- Desktop Image / Mobile Image: The process for uploading a desktop or mobile image is the same. The only difference is the dimensions of the image you will upload. The dimensions must be:
Desktop Image Dimensions: 2000 by 800 px.
Mobile Image Dimensions: 800 by 800 px.
Click the blue “Select Media” button across from “Desktop Image" to begin uploading your image.
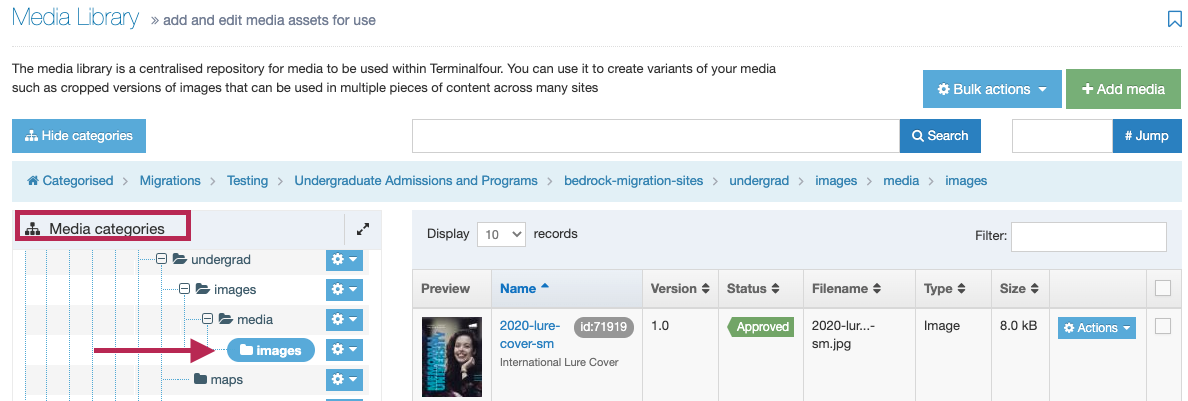
You will be taken to the media library screen (pictured below).

You must upload your leaderboard image to your site's "images" folder.*
On the left-hand side of your screen, you will see a header “Media categories.” Using the +/- buttons to open folders, locate your site's "media" folder, and open the media folder to reveal your "images" folder. Click on the images folder so it is highlighted blue, and reveals its contents (as shown below).
*Some sites may have a more elaborate folder structure in their media library. If your site places leaderboard images somewhere other than the images folder, be sure to upload your leaderboard to that folder instead.
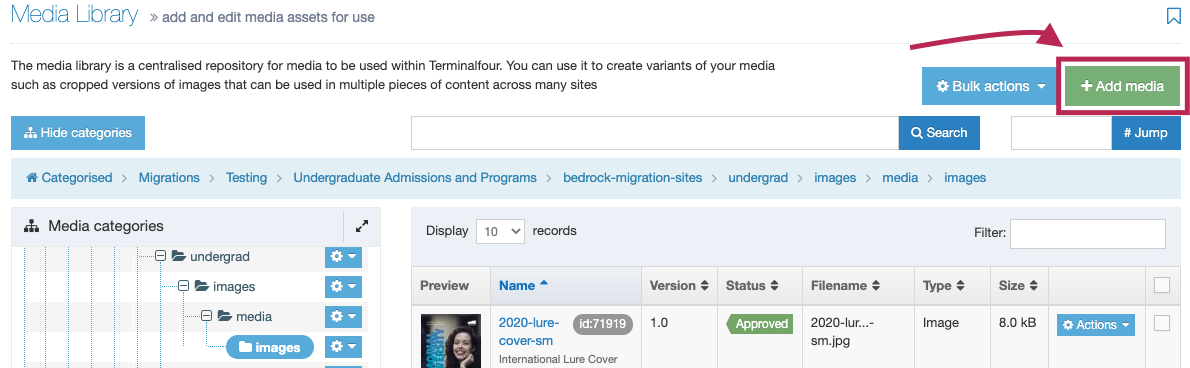
Once you have selected/highlighted the "images" folder,
click the green “+ Add Media” button:

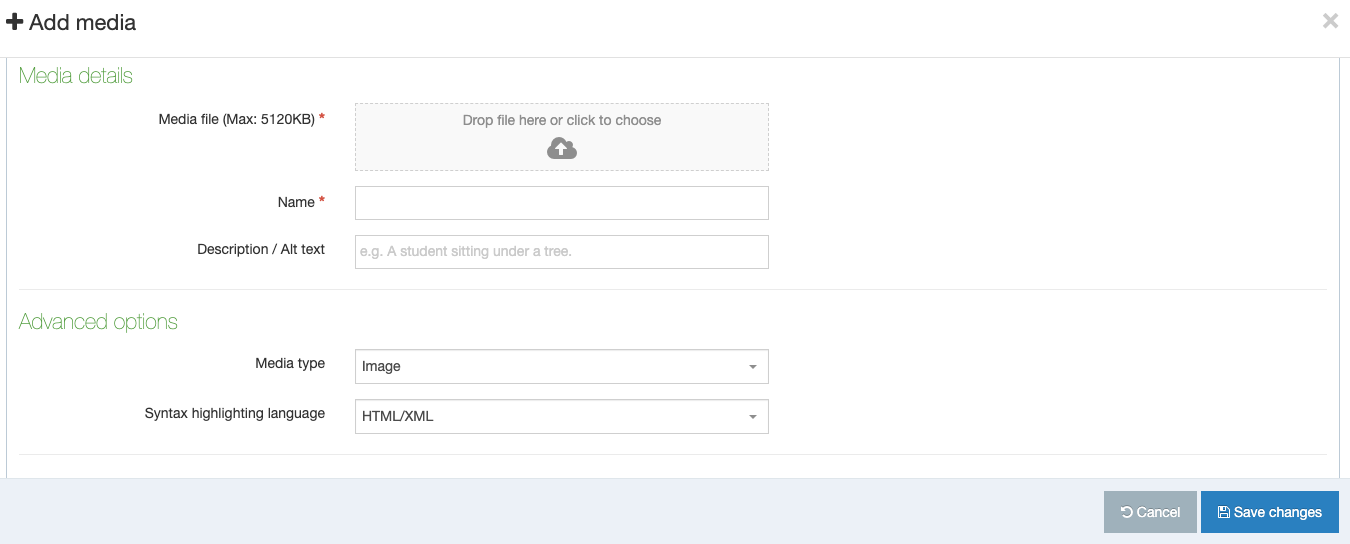
You will be taken to your media upload screen (shown below).

To fill out your 3 "media details" fields:
- Media File: To upload your image, drag and drop your image into this box or click the empty box and you will be prompted to upload an image from your computer. Reminder: your desktop image must be sized to 800px wide by 400px tall. and your mobile image 800px by 800px
- Name: You should name your banner as follows:
Banner - [a description of your banner image]. The description should help you and your fellow site users easily locate and identify the image later.
- Description / Alt Text: This is important for letting search engines and visually impaired users understand what the photo depicts. Describe your image in a single line, for example “Young brunette woman reading her laptop screen.” This text will also appear if your picture fails to load on a website, which can happen sometimes. Do not leave this field empty.
- “Advanced Options” Section: You can ignore this section and leave it as is, unless you know what you’re trying to do.
- Metadata Section: Enter a few keywords that would help search engine results bring users to your photo/website. Keywords can be a few words long, but you must separate keywords with commas. Example: Professor Jane Brown, Memorial University, Anthropology.
Click the blue “Save Changes” button to upload your image to your media library.
You will be taken back to your media library, because so far, you have only uploaded your banner to your library. You must now embed the leaderboard you just uploaded.
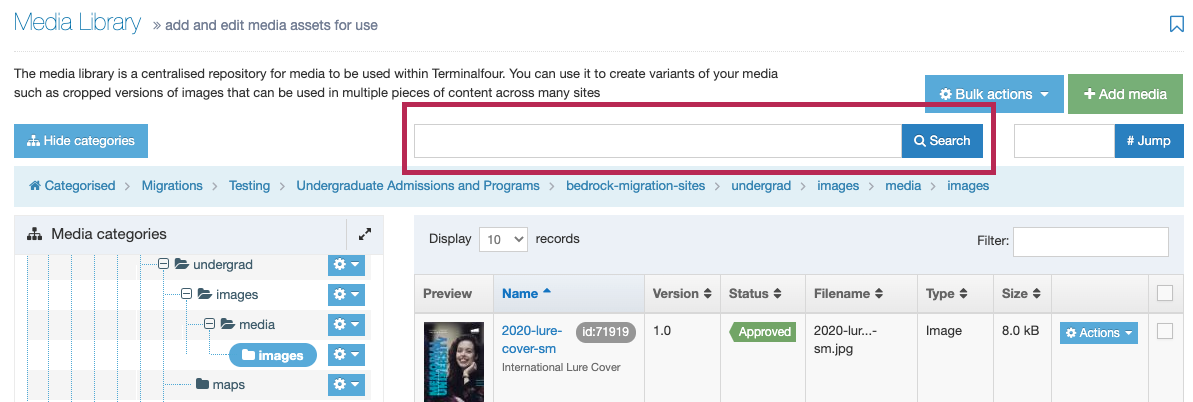
To locate your banner in your media library:
Your media library lists your files and images in alphabetical order, so you can find your banner by scrolling through your library in alphabetical order, or you can use the search bar to search for the image's title:

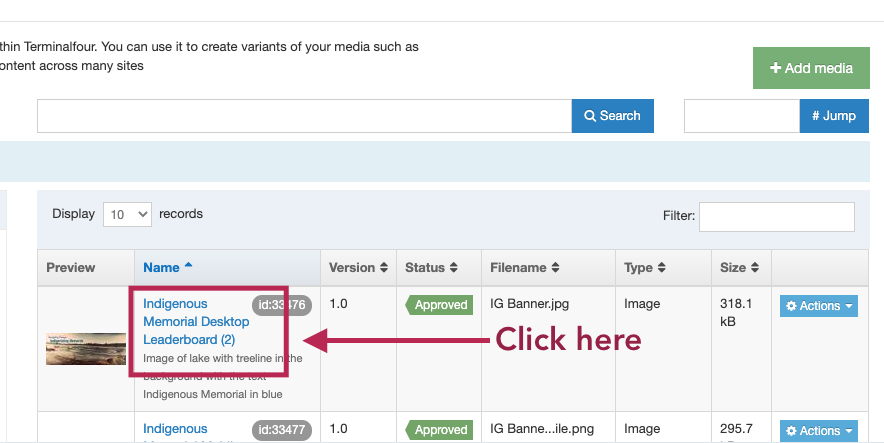
Once you locate your leaderboard, click directly on the file name to embed the new leaderboard:

Repeat this process to upload your mobile leaderboard image. (Reminder: your desktop leaderboard image should be 2000 x 800px; your mobile leaderboard should be 800 x 800 px)
You should now see the desktop and mobile leaderboard images you have selected:

- URL Field: URL is an optional field. If you would like the leaderboard to bring a user to a particular website when they click the image, copy and paste that URL here.
Don't forget to save, approve, and publish your changes so they appear on your website.