Floated image (text-wrapped image)
The "floated image" (AKA text-wrapped image) content type allows you to have text surround a smaller image on your page.
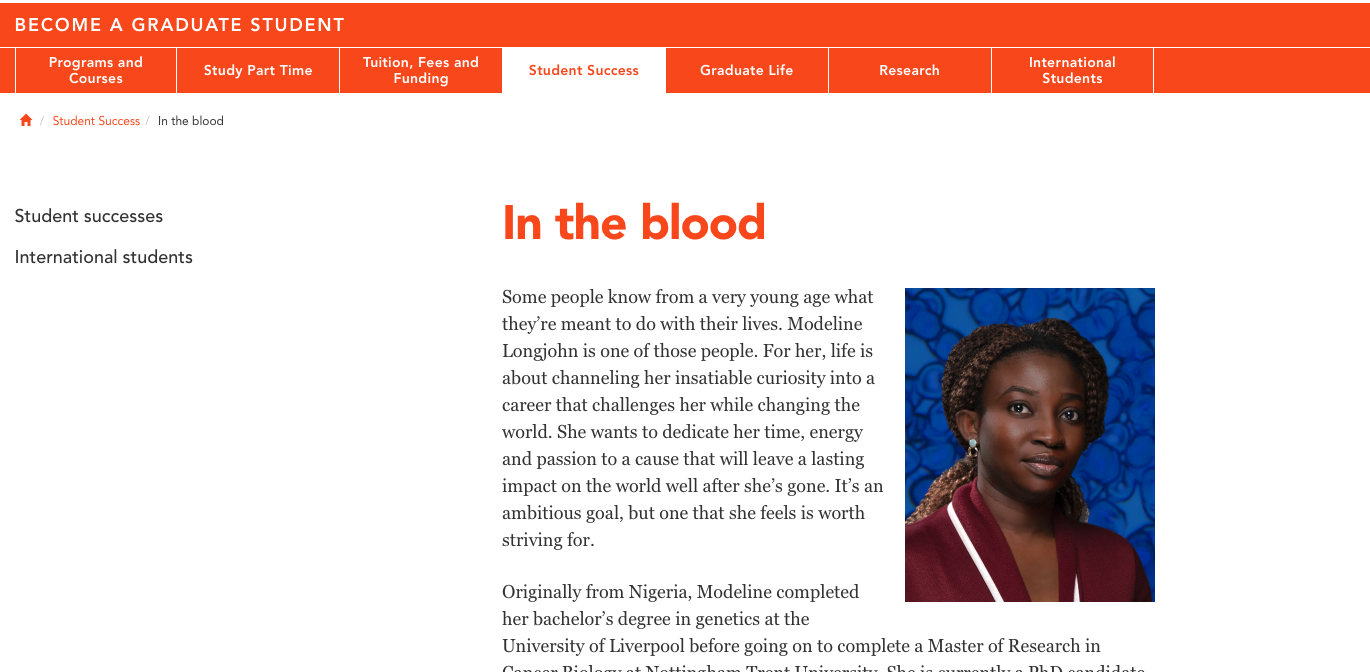
Here is an example of a floated image:

To float an image on your page
The floated image content type is most easily configured in direct edit mode (Moderators should use standard interface), because you can clearly see where you are placing it relative to your text.
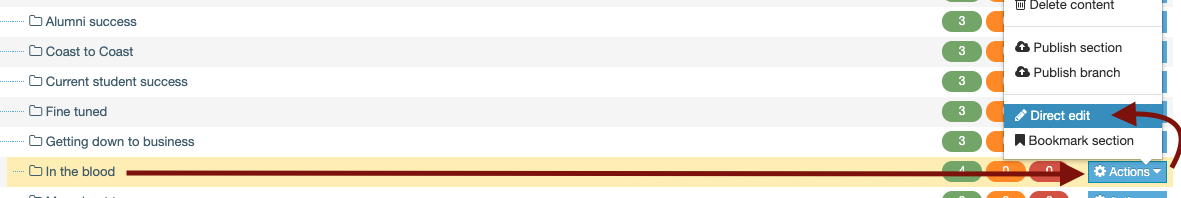
To open your page in direct edit, click the blue actions box across from your page in site structure view, and choose direct edit:

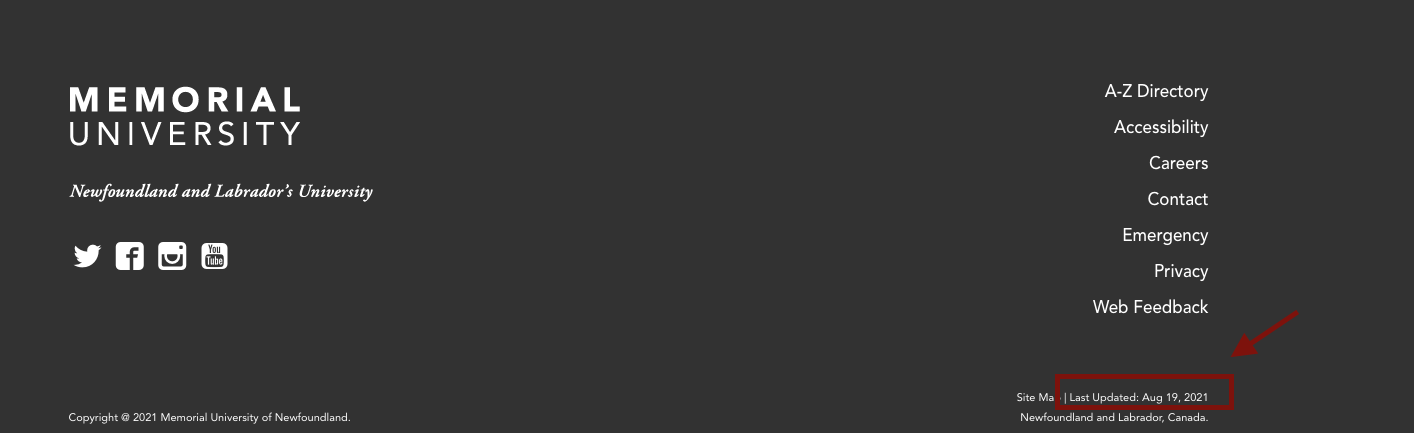
Or, open your page in your web browser, scroll to the very bottom of the page, and and click the date:

Once in direct edit (Moderators should use standard interface), you will want to place your floated image directly above the block of text you want to wrap around your image.
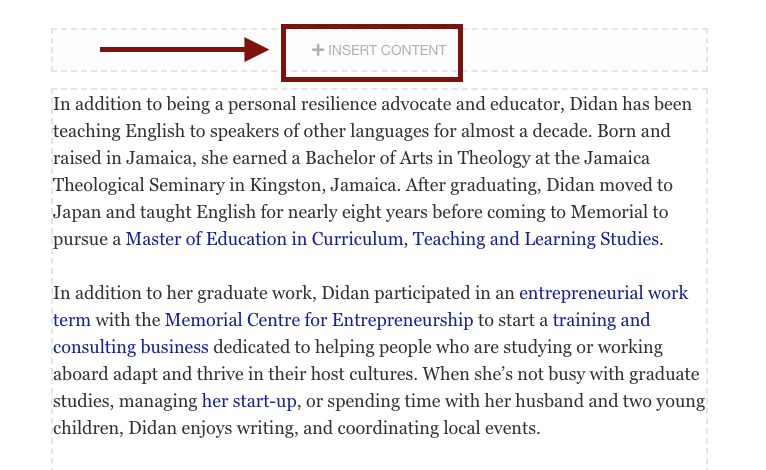
To do so, click the "+Insert content" block directly above the text you want to wrap around your image:

Troubleshooting: I want to place my floated image between two paragraphs
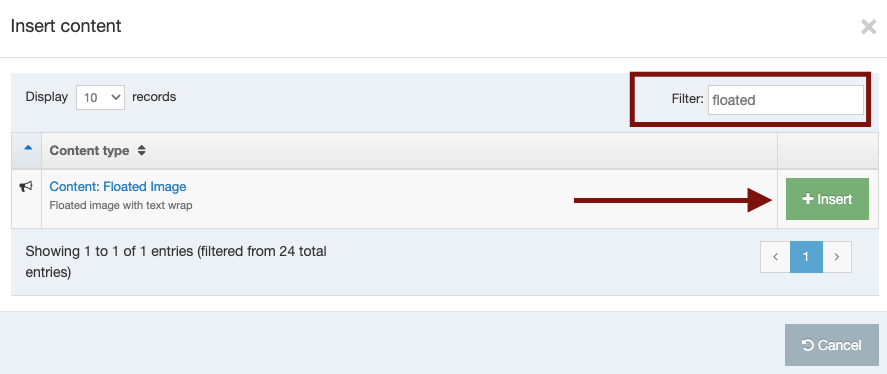
You will be asked which content type you want to insert.
Type "floated" into the filter field, to quickly locate the "Floated Image" content type, then press the green "+insert" button.
Troubleshooting: Can't find the floated image content type?

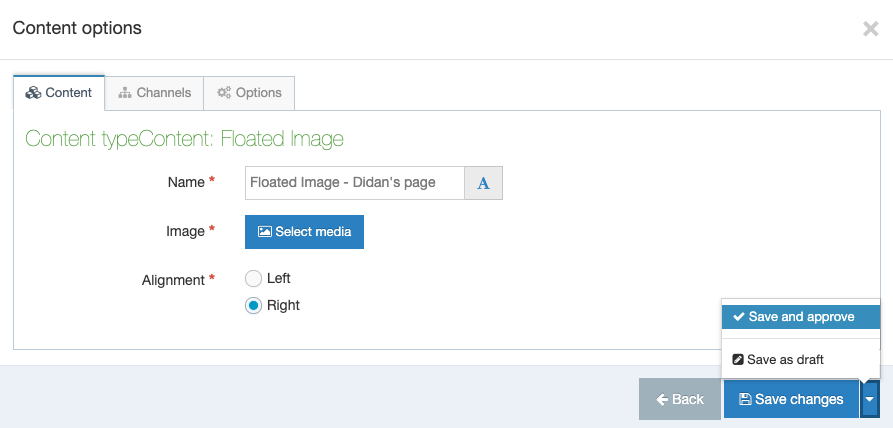
There are 3 fields you need to fill out to create your floated image:
Name:
This is for internal use only, so you and your site users can quickly identify all content on your page. We recommend you name it "Floated image - [page title here]."
Image:
To upload your image, click the blue "select media" button. If you're not familiar with how to upload an image, see: How to upload an image in T4.
Alignment:
Choose whether you want your image to appear on the left-hand side of your screen or the right-hand side of your screen.

If you are a moderator, click save and approve
If you are a contributor, click save and ask a moderator to approve your change.
Within 10 minutes of approval, your floated image will be wrapped in text on your web page and will look something like this in direct editor:
Troubleshooting: My floated image isn't working
Most likely, the image is too big and will need to be resized. A width of ~280px is recommended for a floated image. See:
Don't forget to save, approve, and publish your changes so they appear on your website.