Add an image
To add an image to a content block on your page:
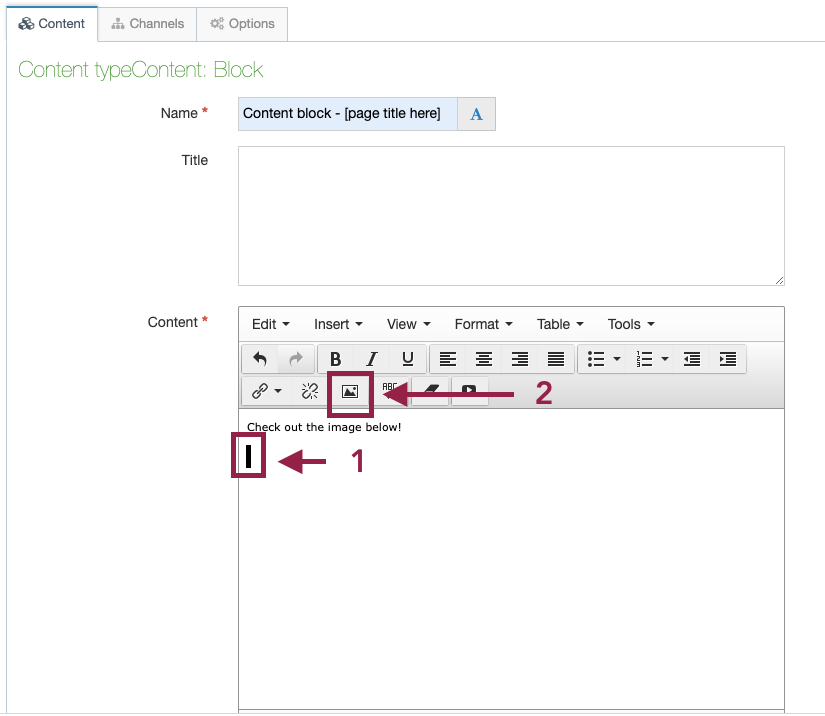
- Click where you'd like to place an image on your page. You should see your mouse cursor blinking where you intend for your image to be placed.
- Click the "insert image" icon

Note: Placing an image on your page is a two-step process. First you upload the image to your media library, then you embed the image on your page.
**If the image you want to place on your page is already in your media library, skip to step 2: Embed an image on your page.**
Step 1: Add the image to your site's media library
The first step is to find the media folder you want to upload your image to.
Understanding the media library folder structure
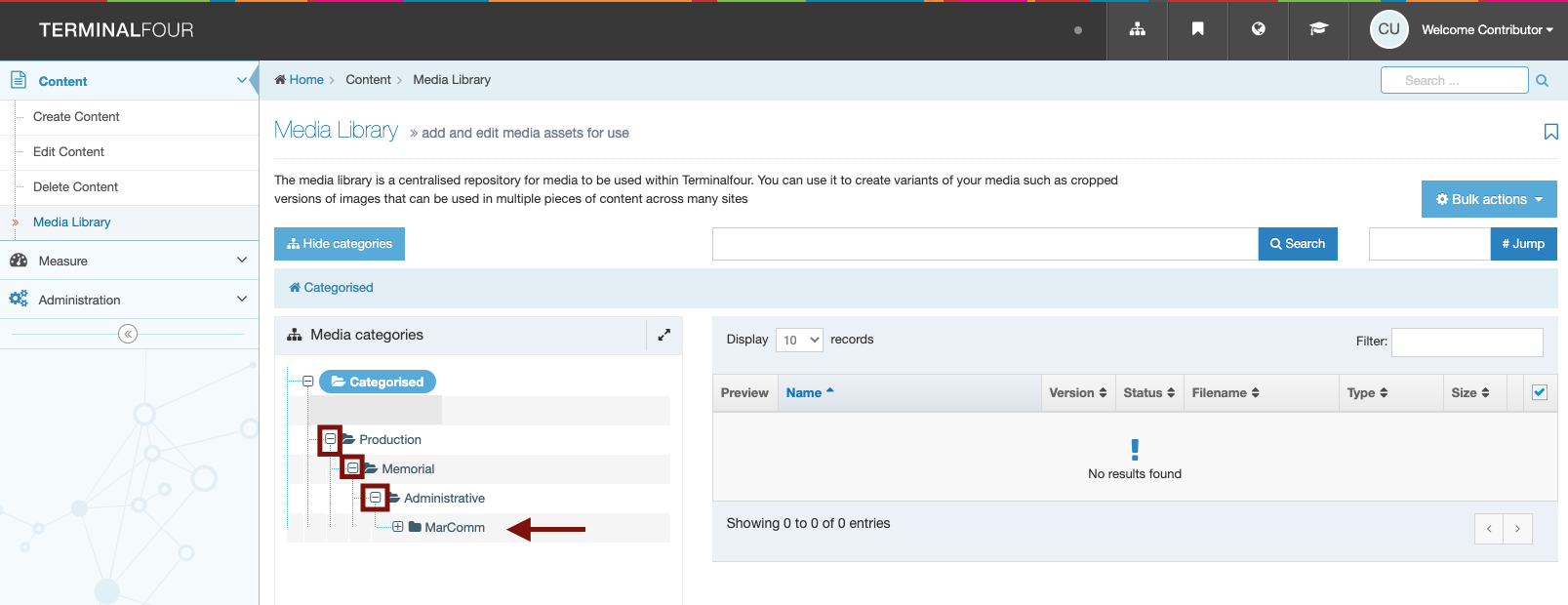
Click the +/- symbol beside the "Categorized" folder to reveal its subfolders:
- The Production folder contains any live sites you have access to
- The Memorial folder contains any sites you have access to that begin with the domain name www.mun.ca/
- The administrative folder contains any admin sites you have access to
- The Academic folder contains any academic sites you have access to
So you would find a site like MarComm in the Production> Memorial> Administrative folder, because it is a live website that begins with mun.ca that is an academic site.

To open your site's media library, click the + symbol beside the folder that is the name of your site.
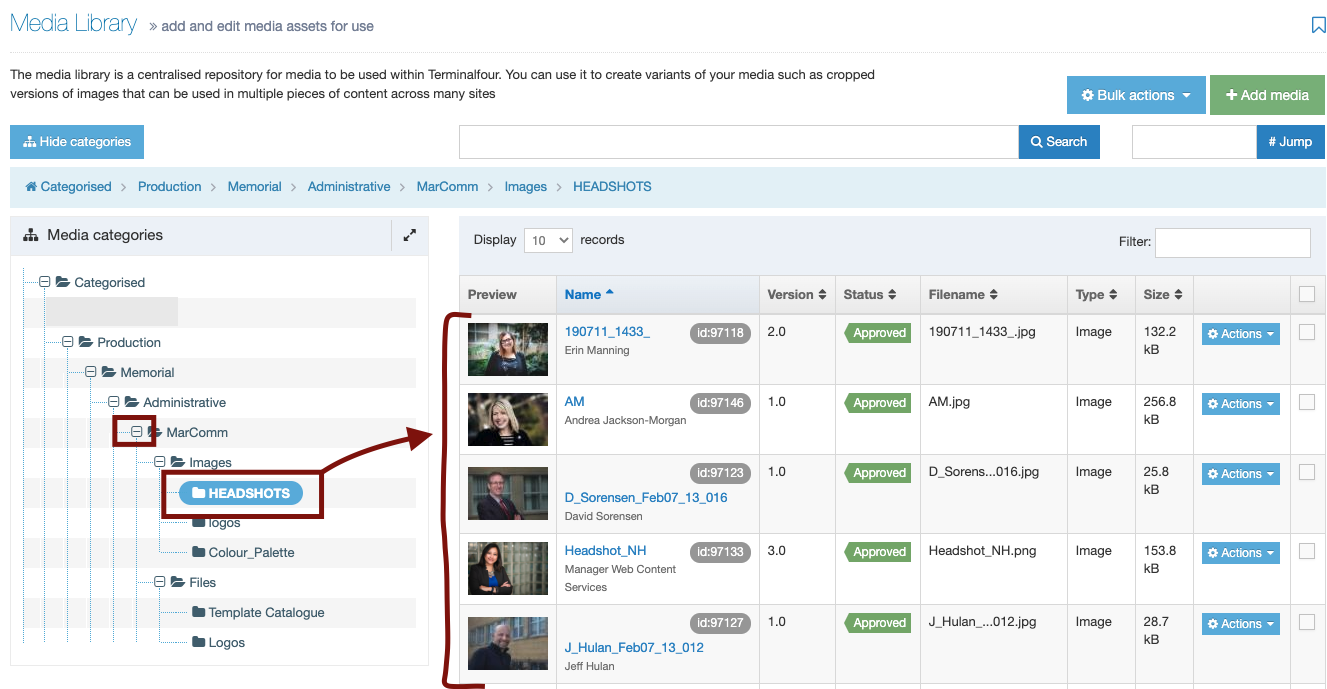
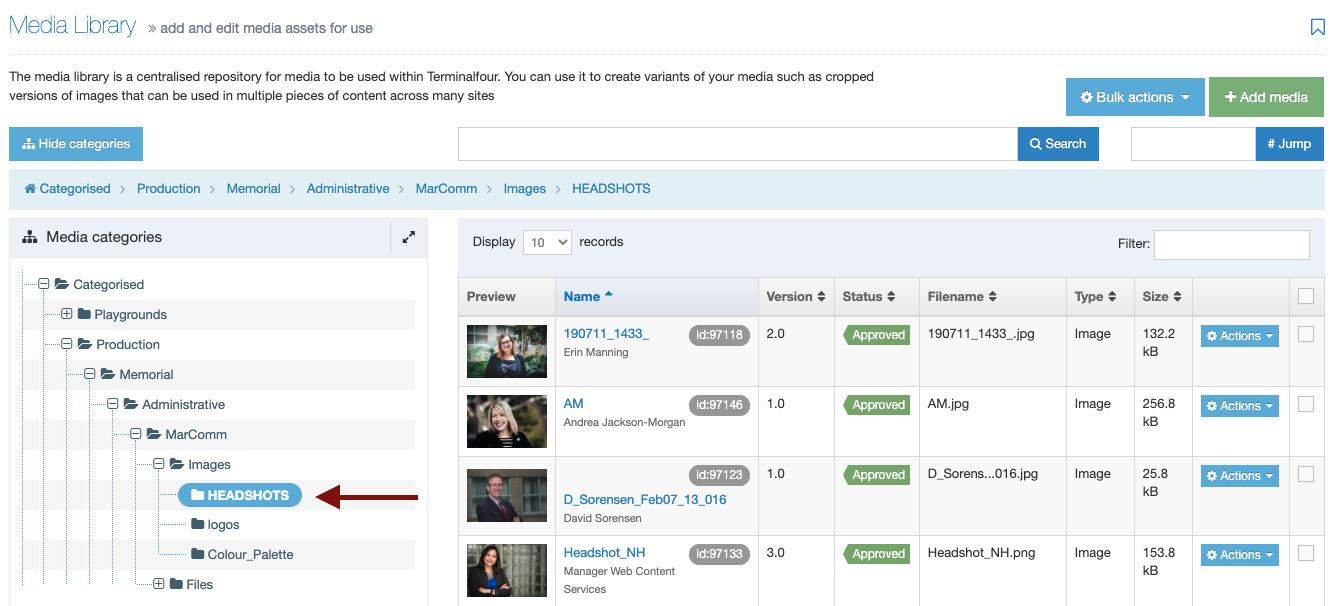
You will see a series of subfolders such as "Images," "Banners," "PDFs" or however your site moderators have chosen to organize your media library.
When you click on any of these folders it will turn blue and reveal its contents on the right-hand side of the screen as shown below:

Add the image to the folder you have selected
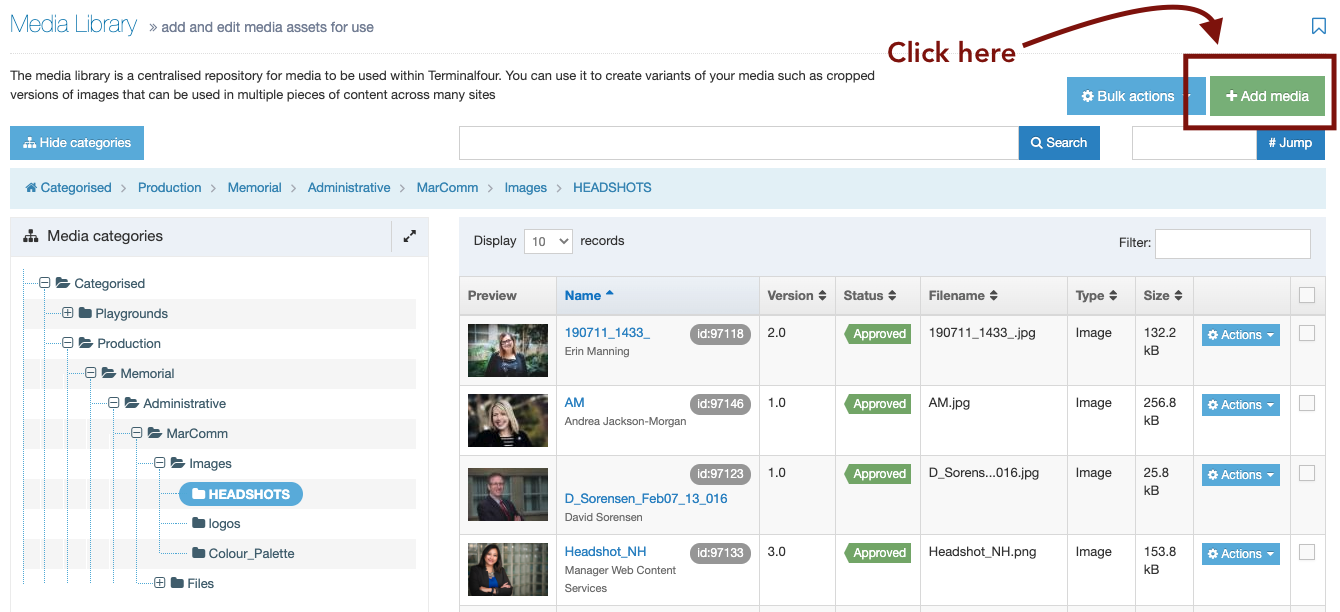
To add a new image to the folder you've chosen, click the green "+Add media" button in the top left corner, as shown below:

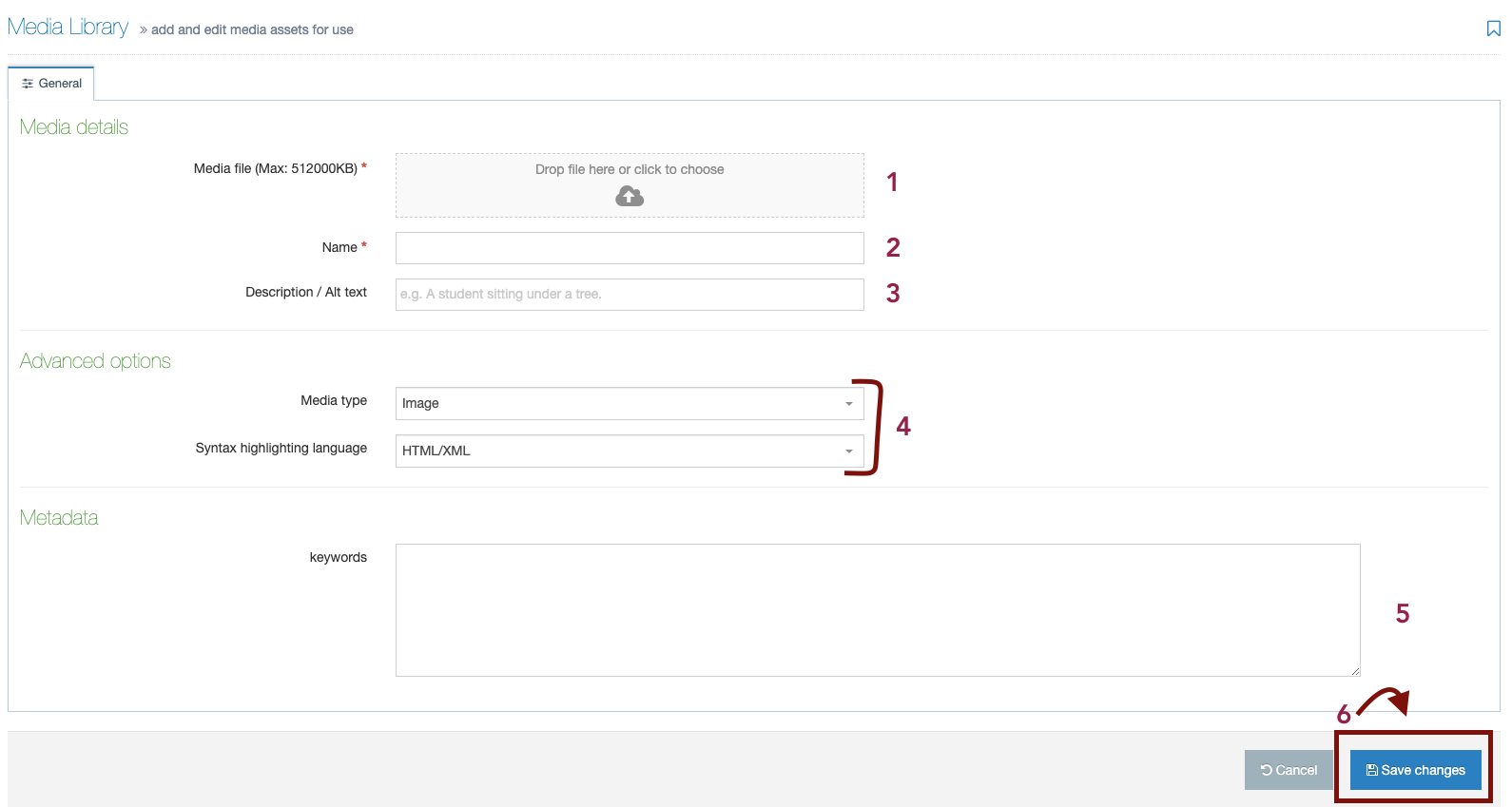
You will be taken to the +Add media page, as shown below:

How to fill out these fields:
- Media File: To upload an image, you can either drag and drop the image into this box, or click in the "media file" box and you will be prompted to browse your computer to upload an image.
- Name: Whatever you type here will set the name of this image as it appears in your media library. Therefore, you should name your image something that will be easy for you and your website users to search for and find later, and something that will make sense to anyone who downloads this image. Image names like "IMG_2206" are not good image names because users wouldn't know what to search for to locate this file in your image library. Choose something searchable, like "Dr. Jane Johnson 2021." The image name must be at least 3 characters long.
- Description / Alt Text: This is important for accessibility and SEO. It tells search engines and non-sighted users (or anyone using a screen reader to read your page) what the photo depicts. Describe your image to the best of your abilities in a single line. Example, “Young brunette woman peering into a microscope in a science lab.” This text will also appear if your picture fails to load on a website, which can happen sometimes.
- Advanced Options Fields: Ignore these and leave as they are.
- Metadata: Include some keywords that people may use when searching your media library (or using a search engine) to locate this image.
- Click the blue "save changes" button to save this image to your media library.
After you click save, you will be taken back to your media library because, so far, all you have done is add your image to your site's media library.

Step 2:
Embed an image from your media library onto your page
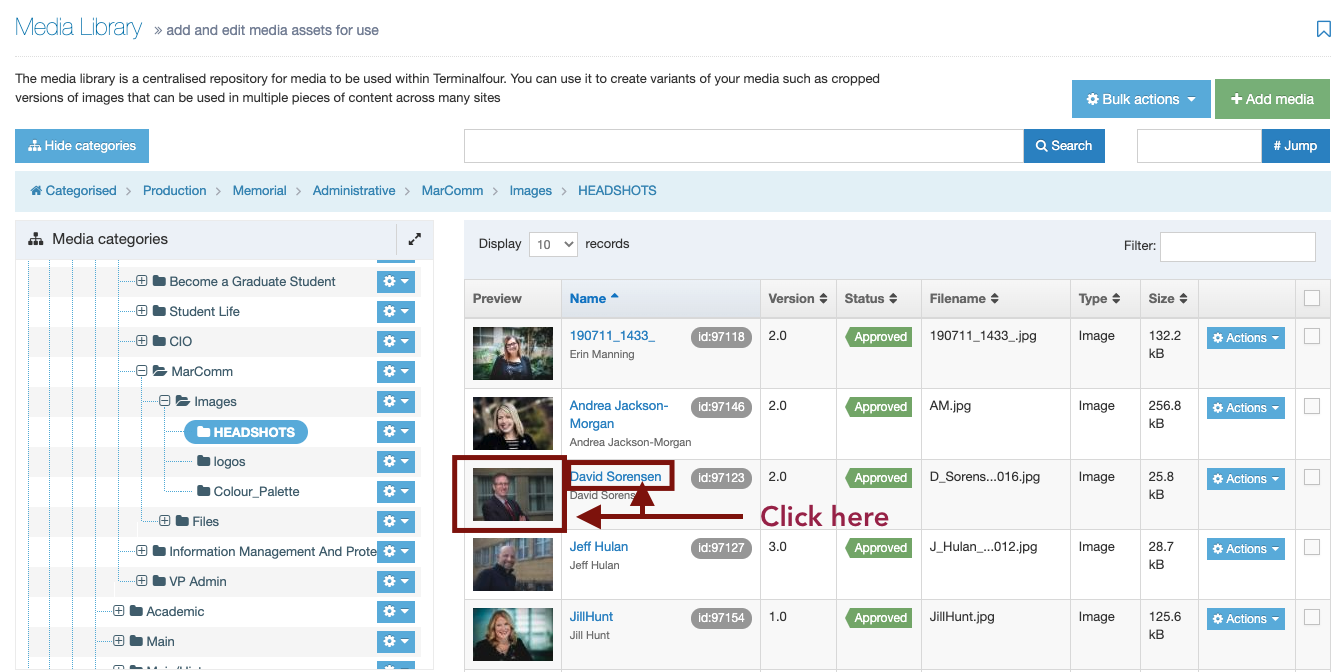
To embed an image from your media library, locate the image in your media library and click on the image thumbnail or image title. Click on the image or image title will embed the image on your page.

If you are having trouble locating your image, use the search bar at the top of your media library, or see:
If the image has embedded on your page but it feels improperly sized, or you'd like to crop the image, see:
When you're done
If you added your image in Standard Interface mode
If you are a contributor, click save changes and ask a site moderator to approve and publish your changes.
If you are a moderator, save and then approve your changes.
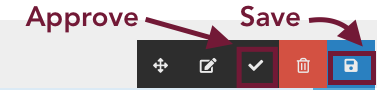
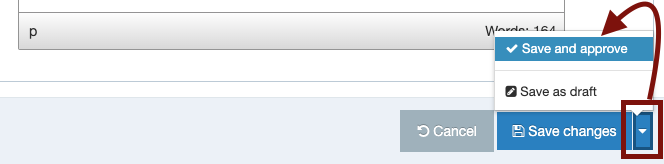
You can save and approve your changes at the same time by clicking the dropdown arrow on the save changes button shown here:

If you added your image in Direct Edit mode
When you're done editing directly in direct edit mode, click save and let a moderator know you need them to approve and publish your changes.
If you are a moderator, you can approve directly from direct edit: Once you click save, an "approve" icon will appear as a check mark. Click the check mark to approve your saved changes. You must hover your mouse over the corner of the content block to reveal the approve option.