Banners
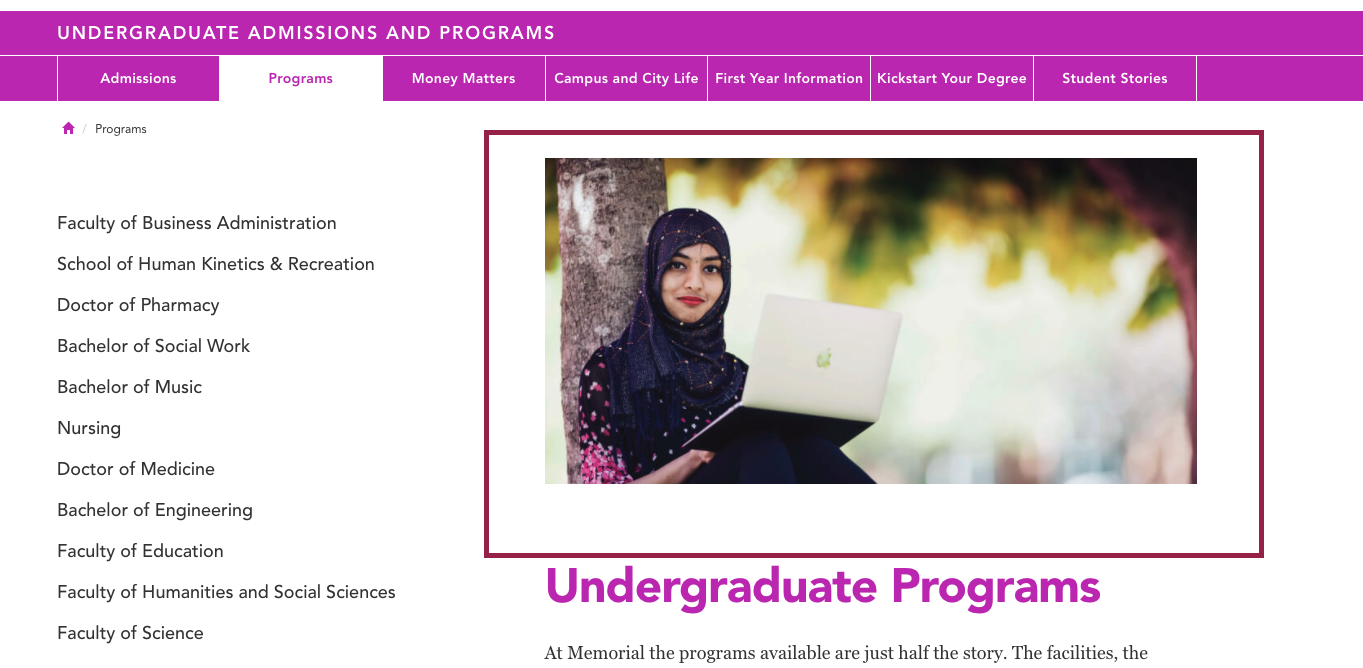
A banner image differs from a standard image in one key way: It will appear above your page title, at the top of your page, on the right hand side (as shown below). It can be configured to link to another page.
Banners are similar to, and not to be confused with leaderboards, which run all the way across your page, below your main menu. Banners and leaderboards are primarily used to call visitors' attention to something, such as an upcoming event.

Choose whether you would like to:
To upload banner to your page:
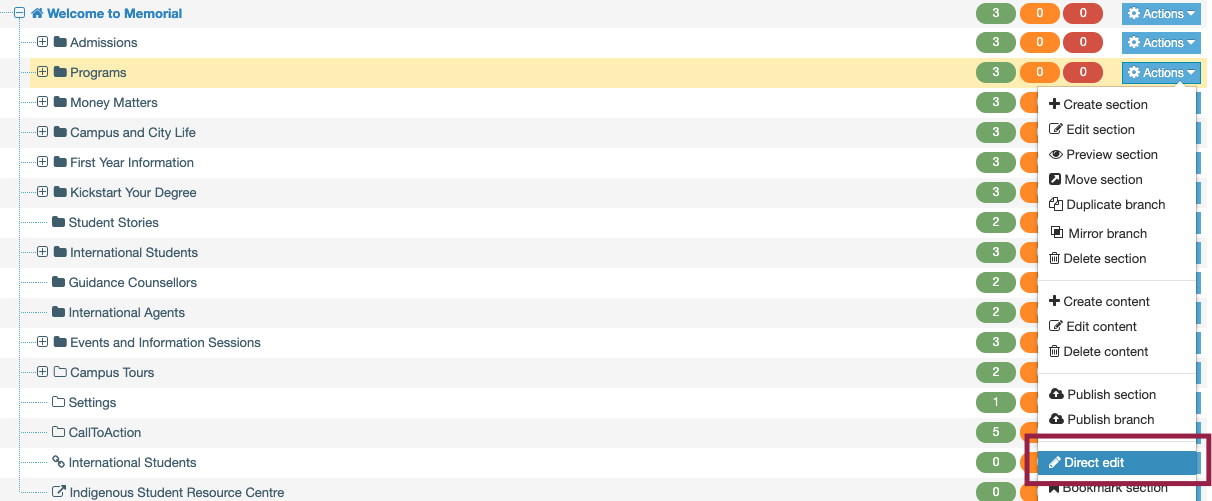
Click the blue “actions” button across from the page to which you wish to add your banner. Choose “direct edit” (Moderators should use standard interface).

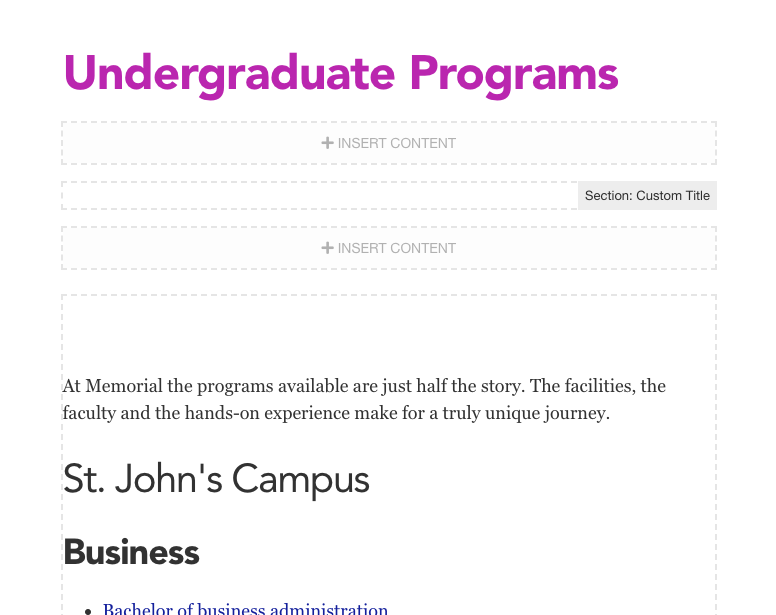
You will be taken to your direct page editor, as shown below:

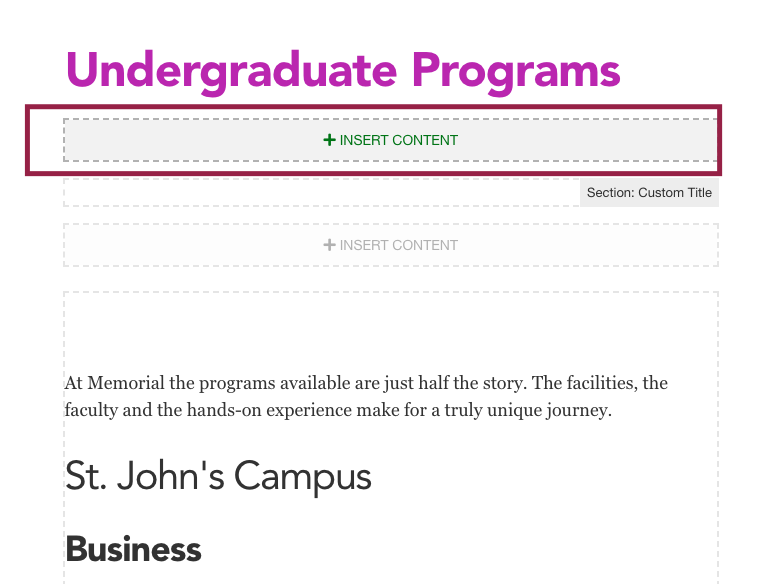
Click an empty "+insert content" block near the top of your page:

Select the content type called "Content: Banner," then click the green "+Insert" button at the bottom of the page.

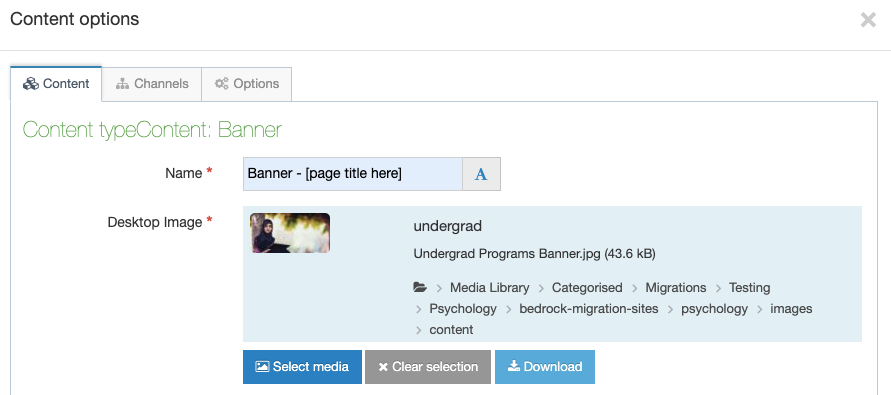
This will take you to the banner editor screen (pictured below).

Step 1: fill in your name and URL fields
- Name: You should name your banner as follows: Banner - [the title of the page you are adding the banner to].
- URL: If you want users to be taken to a particular webpage when they click your banner image, copy and paste that URL here. Otherwise, leave this space blank.
Step 2: Upload your banner image
- You will need to upload two images here, one at a time.
- One image for Desktop: 800px wide by 400px tall
- One image for Mobile: 800px by 800px
- Begin by adding your desktop image.
- To upload your banner image for desktop view, click the blue select media button

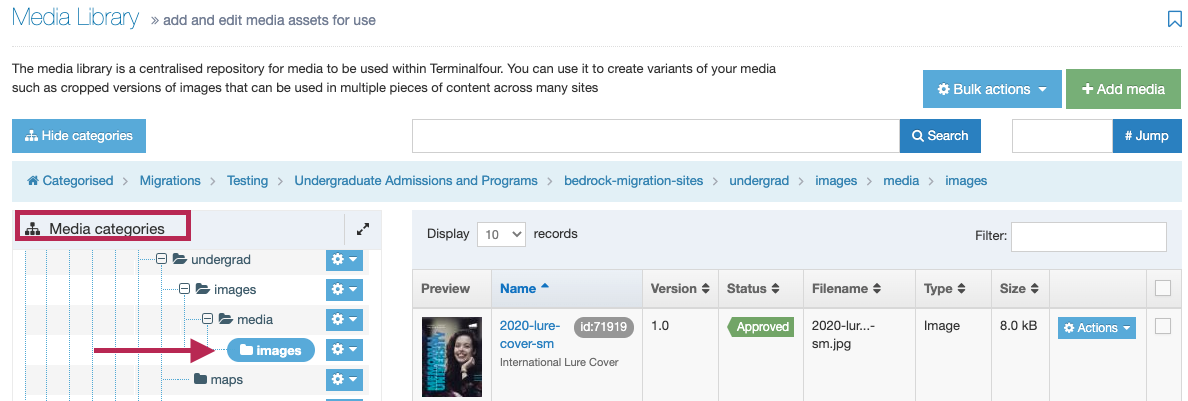
You will be taken to the media library screen (pictured below).
You must upload your banner image to your site's "images" folder.*
On the left-hand side of your screen, you will see a header “Media categories.” Using the +/- buttons to open folders, locate your site's "media" folder, and open the media folder to reveal your "images" folder. Click on the images folder so it is highlighted blue, and reveals its contents (as shown below).
*Some sites may have a more elaborate folder structure in their media library. If your site places banner images somewhere other than the images folder, be sure to upload your banner to that folder instead.

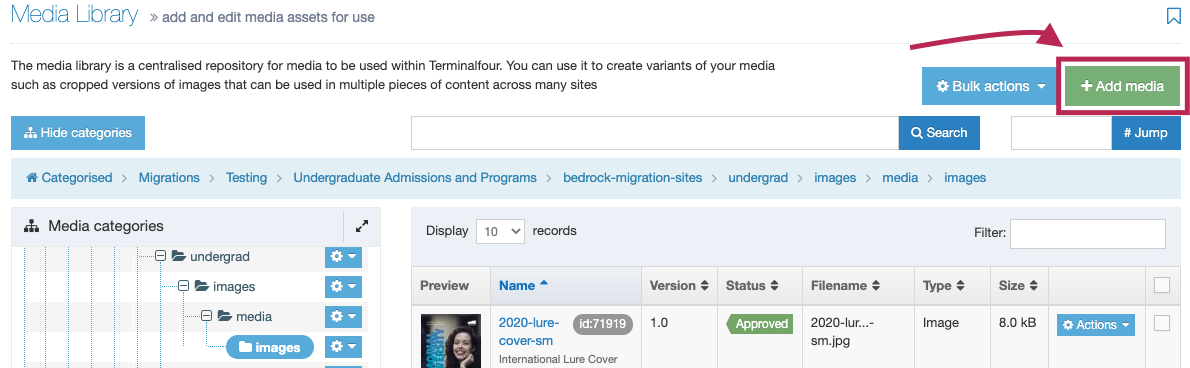
Once you have selected/highlighted the "images" folder,
click the green “+ Add Media” button:

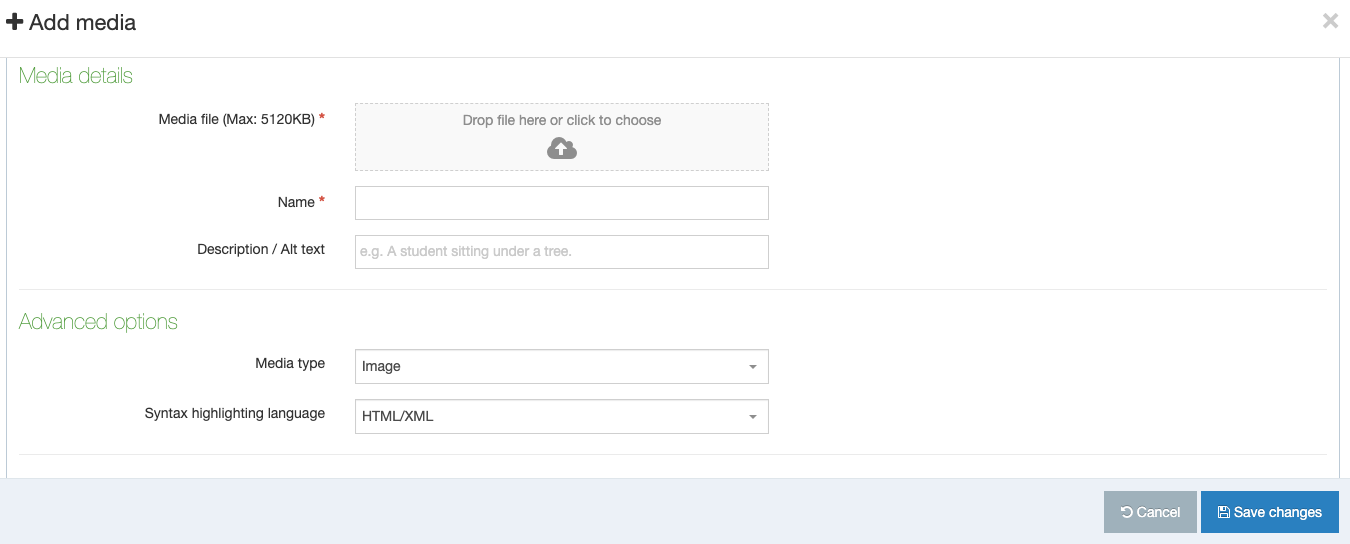
You will be taken to your media upload screen (shown below).

To fill out your 3 "media details" fields:
- Media File: To upload your image, drag and drop your image into this box or click the empty box and you will be prompted to upload an image from your computer. Reminder: your desktop image must be sized to 800px wide by 400px tall. and your mobile image 800px by 800px
- Name: You should name your banner as follows:
Banner - [a description of your banner image]. The description should help you and your fellow site users easily locate and identify the image later.
- Description / Alt Text: This is important for letting search engines and visually impaired users understand what the photo depicts. Describe your image in a single line, for example “Young brunette woman reading her laptop screen.” This text will also appear if your picture fails to load on a website, which can happen sometimes. Do not leave this field empty.
- “Advanced Options” Section: You can ignore this section and leave it as is, unless you know what you’re trying to do.
- Metadata Section: Enter a few keywords that would help search engine results bring users to your photo/website. Keywords can be a few words long, but you must separate keywords with commas. Example: Professor Jane Brown, Memorial University, Anthropology.
Click the blue “Save Changes” button to upload your image to your media library.
You will be taken back to your media library, because so far, you have only uploaded your banner to your library.
You must now embed the banner you just uploaded.
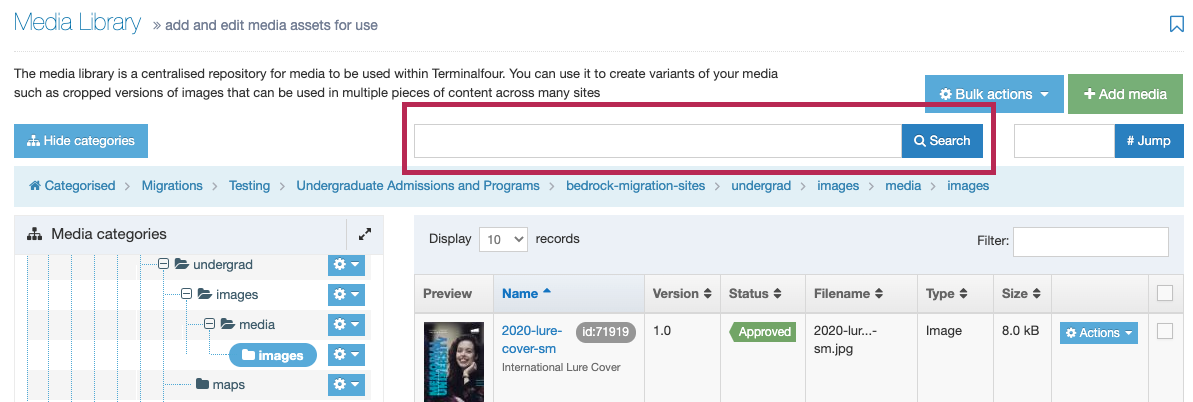
To locate your banner in your media library:
Your media library lists your files and images in alphabetical order, so you can find your banner by scrolling through your library in alphabetical order, or you can use the search bar to search for the image's title:

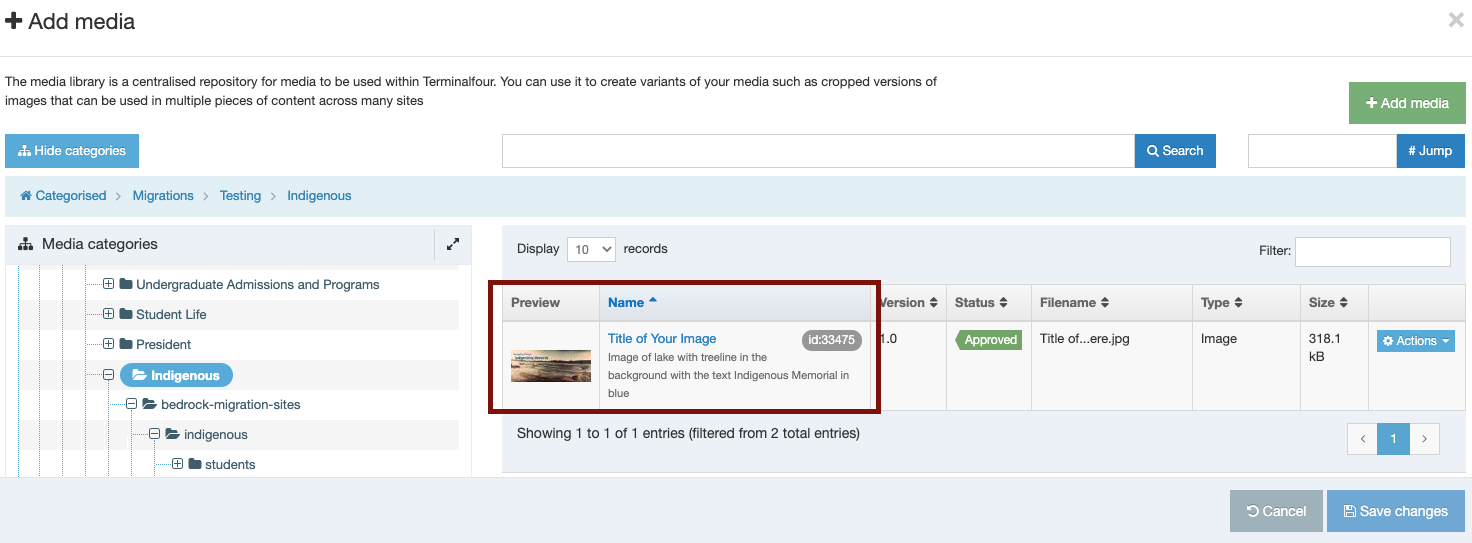
To embed your banner on your page:
Once you have located your banner image, simply click directly on the image title to embed your banner.

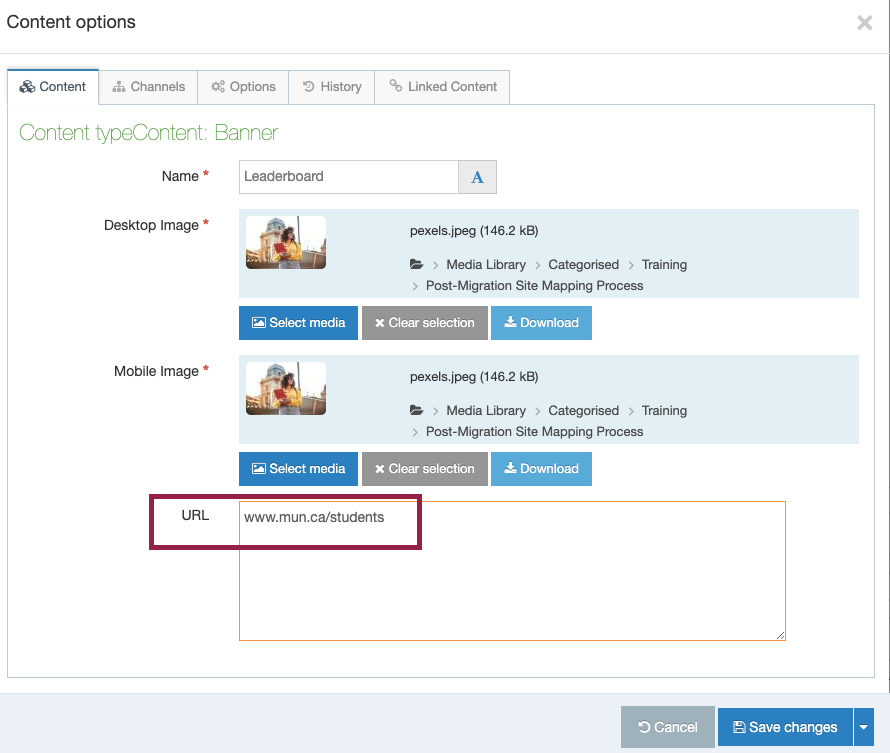
You have successfully uploaded your banner image, and you should see it in your banner upload screen:

You must now repeat this process to upload your mobile banner.
If you want your new banner to link to a website,
insert the URL in the URL box:

Don't forget to save, approve, and publish your changes so they appear on your website.